- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Das Problem wurde gelöst, es handelt sich um ein Problem im CSS-Stil. . . . Es hat nichts mit js zu tun. . .

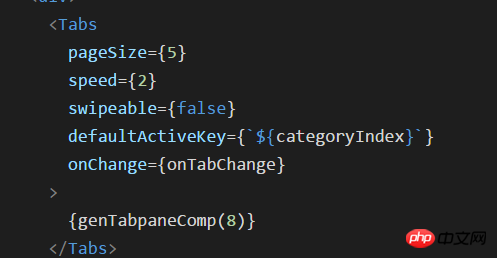
Ich habe eine Listenansicht in die Tabs eingefügt,
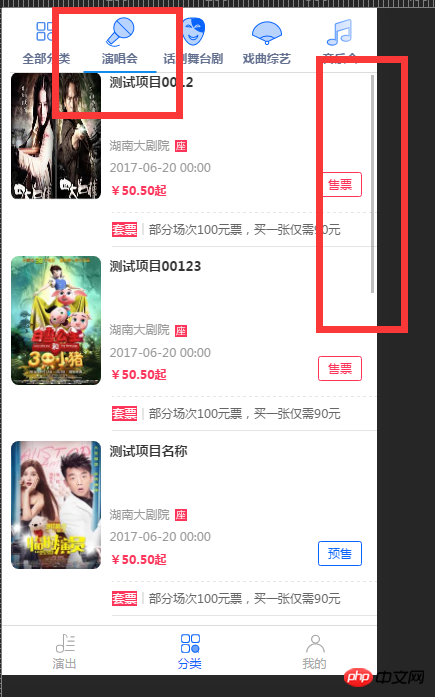
aber beim Wechseln der Tabs befinden sich die Bildlaufleisten der Listenansicht alle an derselben Position. . .
Das heißt, ich habe in den ersten Tabs um 100 Pixel gescrollt und bin zu den zweiten Tabs gewechselt, die sich ebenfalls an der 100 Pixel-Position befinden. . componentDidMountEs wird nur einmal ausgelöst...
So stellen Sie sicher, dass sich die Bildlaufleiste jeder Listenansicht an der jeweiligen Position befindet. .
//数组保存8个
const genTabpaneComp = (count) => {
const result = [];
for (let i = 0; i <= count; i++) {
result.push(TabpaneComp(i));
}
return result;
};
//Tabpane 内容
const TabpaneComp = (key) => {
let props;
return(
<TabPane tab={Tabp(key)} key={ key }>
<p className={styles.categoryList}>
<ContentView {...props}/>
</p>
</TabPane>
)
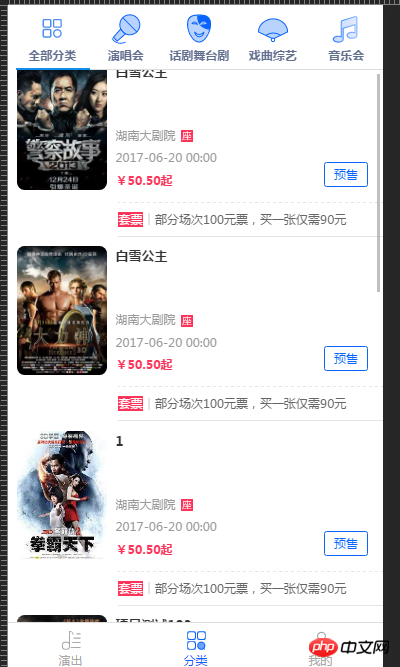
};Das Ergebnis ist wie im Bild dargestellt:


天蓬老师2017-06-26 11:00:55
可以在 tab 切换时,记住上一个 tabPane 的滚动位置,这样可以维护没有 tabPane 的滚动位置。
read https://github.com/ant-design...
还有一种办法,可以让 styles.categoryList 高度固定。