- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Der Verpackungsstatus von webpack2 ist möglicherweise falsch und die Transcodierungskompatibilität ist nicht sehr gut. Hier ist meine Konfigurationsdatei webpack.config.js (einige irrelevante Dateien wurden weggelassen):
/**
* webpack本地配置
* Less 2017-6-15 2:00
*/
var path = require('path');
var webpack = require('webpack');
var ExtractTextPlugin = require("extract-text-webpack-plugin");
var CompressionPlugin = require('compression-webpack-plugin');
var HtmlWebpackPlugin = require('html-webpack-plugin');
// var BabiliPlugin = require("babili-webpack-plugin");
// 下面这几个require也写到了入口文件main.js最上面去了
require('es5-shim');
require('es5-shim/es5-sham');
require('console-polyfill');
require('core-js/fn/object/assign');
require( "babel-polyfill");
var config = {
entry: path.resolve(__dirname, '../../react/main.js'),
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, '../../view'),
publicPath: `${NGINX}`
},
module: {
rules: [{
test: /\.(js|jsx)$/,
loader: 'babel-loader',
exclude: /node_modules/,
include: path.join(__dirname, '../../react'),
options: {
presets: ["es2015", "react", "stage-0", "stage-1"]
}
}, {
test: /\.css$/,
loader: ExtractTextPlugin.extract({
fallback: 'style-loader',
use: [
'css-loader?modules&importLoaders=1&localIdentName=[local]--[hash:base64:5]',
{
loader: 'postcss-loader',
options: {
plugins: function () {
return [
require('autoprefixer')
];
}
}
}
]
})
}, {
test: /\.(png|jpg|jpeg|gif|md)$/,
use: ['file-loader?limit=10000&name=[md5:hash:base64:10].[ext]']
}, {
test: /\.svg(\?v=\d+\.\d+\.\d+)?$/,
use: ['url-loader?limit=10000&mimetype=image/svg+xml']
}],
},
plugins
}
module.exports = config;Auf dem Mobiltelefon Huawei p7 zeigt die Konsole Folgendes an:
Uncaught SyntaxError: Unexpected token . bundle.js:10541
// 定位到这一段代码:
const config = {
baseConfig: __webpack_require__(280)(`./${nodeEnv}/config`)
}Offensichtlich wurde die String-Vorlagenfunktion von ES6 nicht in die ES5-Syntax konvertiert, warum?
Sie wissen nicht, wie Sie besser drehen können? Bitte fragen Sie den Master von Segmentfault nach einer Antwort, 3Q~
淡淡烟草味2017-06-26 10:59:28
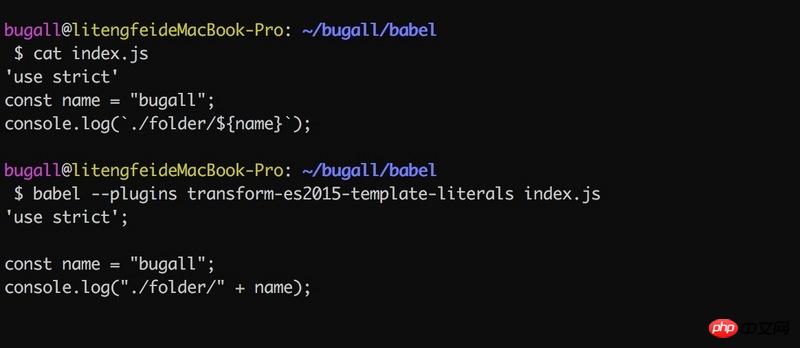
bablerc 中增加
{
"plugins": [
["transform-es2015-template-literals", {
"loose": true,
"spec": true
}]
]
}