- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
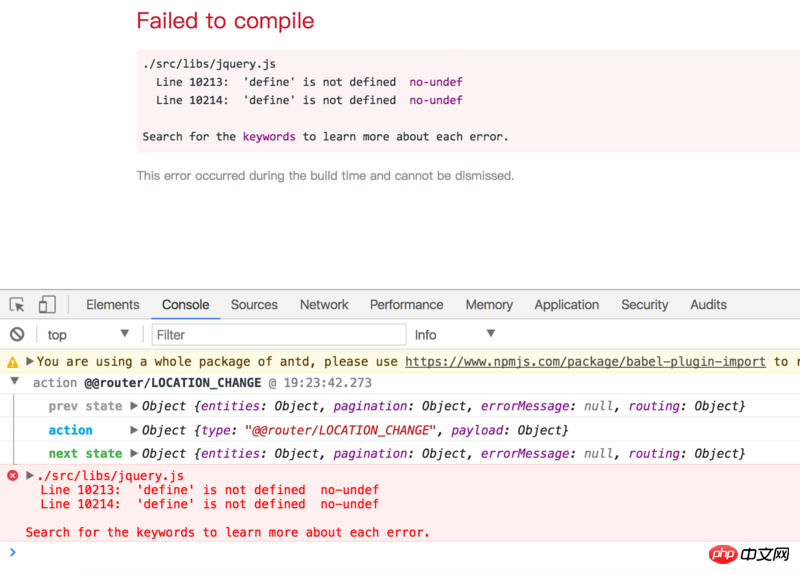
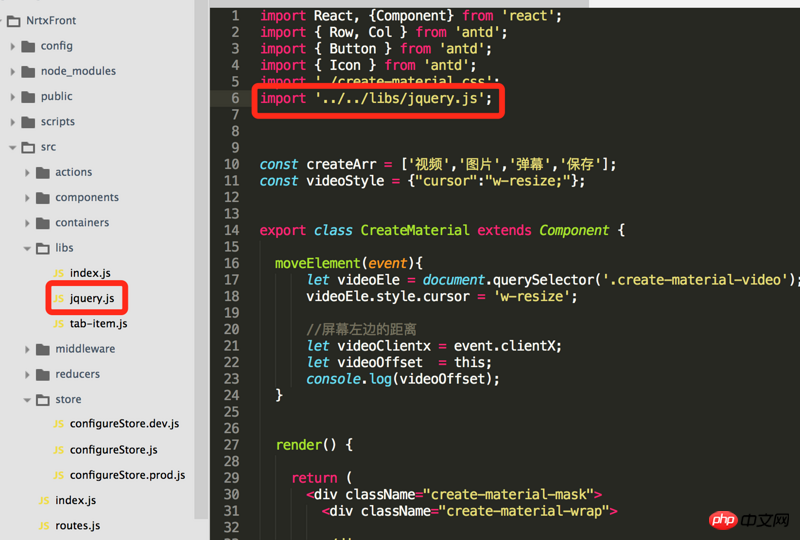
Die jQuery-Datei wurde korrekt eingeführt, aber nach der Kompilierung wurde ein Fehler gemeldet. Bitte geben Sie eine Antwort von einem erfahrenen Treiber.


迷茫2017-06-26 10:59:05
用npm下载的可以直接用import $ from 'jquery'。
如果是自己手动下载的库,可以试试var $ = require('jquery的路径')。
如果非要用import引入,那就打开jquery库,闭包的最下面手动设置export导出jquery
学习ing2017-06-26 10:59:05
既然都是全局引入。
<script src="jquery.js"></script>这样有区别么?
react中再引入jq,你的出发点是什么。。。
世界只因有你2017-06-26 10:59:05
1. export(module.export)和import
ES6模块主要有两个功能:export和import
export用于对外输出本模块(一个文件可以理解为一个模块)变量的接口
import用于在一个模块中加载另一个含有export接口的模块。
也就是说使用export命令定义了模块的对外接口以后,其他JS文件就可以通过import命令加载这个模块(文件)。
因此您看下,jquery有没有支持export或module.export.
2. 直接安装jQuery包
3. 针对错误提示信息您可以参考下这个:https://stackoverflow.com/que...