- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
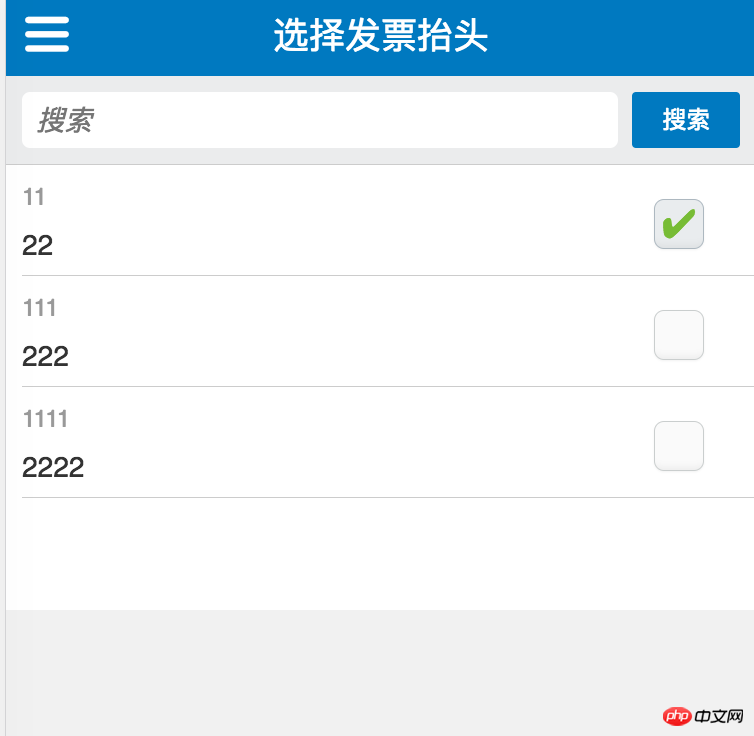
Der Fragesteller hat eine Liste erstellt und der Effekt ist wie gezeigt
Aber das Klicken auf die Kontrollkästchen in den Zeilen 2 und 3 reagiert auf das Kontrollkästchen in der ersten Zeile, also fügte der Fragesteller ihm eine Klickmethode hinzu. Nachdem er es sich angesehen hatte, stellte er fest, dass es tatsächlich egal ist, ob ich auf die zweite oder dritte Zeile klicke , der itemIndex ist 0 (itemIndex ist Datenquellen-V-für-Index), es ist gut, das Klickereignis auf der höchsten Ebene hinzuzufügen. Warum passiert das?
