- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
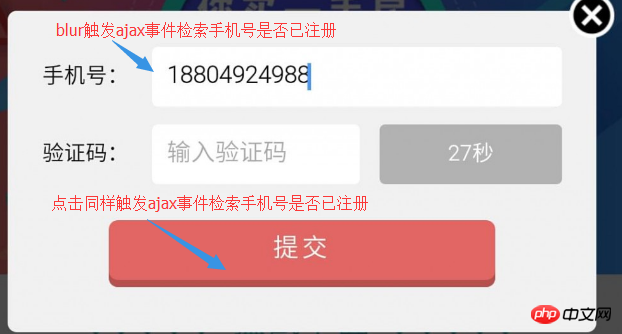
Arbeiten an der Logik zum Erhalten eines Bestätigungscodes per Mobiltelefon:

Meine Lösung ist wie folgt:
function validateaccount() {
var account = $("#account").val();
var flag = false; // 设定一个flag判断是否注册
if (account) {
//验证登录名是否存在
$.ajax({
url:'/sso/validateaccount.do',
data : {
account : account,
accountType : ${accountType}
},
type:'POST',
async:false,
success:function(data){
data = $BySlin.strToJson(data);
if (data.code == ${my:obtain('HTTP', 'SUCCESS')}) {
if (data.data.validateMsg) {
$("#accountErrorMsg").html(data.data.validateMsg);
} else {
$("#accountErrorMsg").html("");
flag = true;
}
} else {
$("#accountErrorMsg").html("账号校验失败,请重试");
flag = false;
}
}
});
return flag; // 函数返回该flag给其他方法做判断
} else {
layer.open({
content: '请先输入您的账号',
skin: 'msg',
time: 2
});
}
}
Dann rufen andere Methoden diese Methode auf, um das Beurteilungsergebnis darüber zu erhalten, ob eine Registrierung erfolgen soll:
function sendMsg() {
debugger
var validateaccountStatus = validateaccount();
if (!validateaccountStatus) {
return;
}
xxxxxxxxx
}
Dies führt jedoch dazu, dass die Methode erneut ausgeführt wird. Sie fragen sich also, ob es einen besseren Weg gibt?
淡淡烟草味2017-06-26 10:58:37
1.blur事件触发时,应该先检验手机号码是否正确,正确再发送请求,检查手机号是否有注册过,这样节省一点请求数。不然只输入三位数都发送请求了。
2.请求回来,如果发现手机号已经注册过了,点击按钮不发送请求,给个提示,或者让按钮不可点击的状态。
3.等到手机号确认了没有注册过,验证码也填写完毕并且验证正确了,点击按钮,就直接发送请求就好了。这个时候不需要验证了。因为在blur事件触发时已经验证了!