- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Details sind wie folgt:
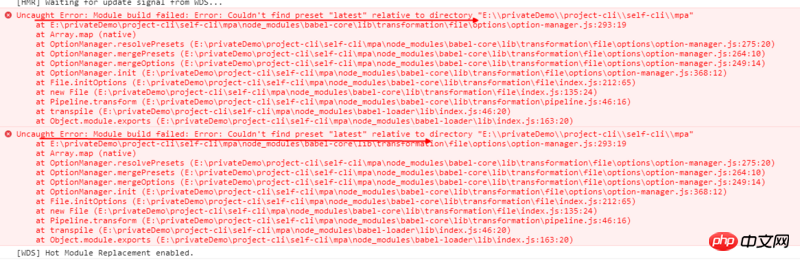
Einen Fehler melden
Nicht erfasster Fehler: Modulerstellung fehlgeschlagen: Fehler: Voreinstellung „latest“ relativ zum Verzeichnis „E:privateDemoproject-cliself-climpa“ konnte nicht gefunden werden

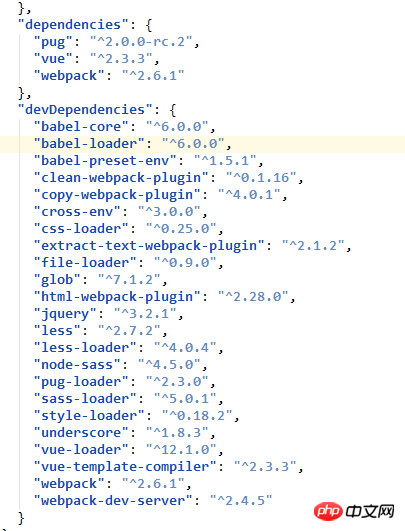
package.json

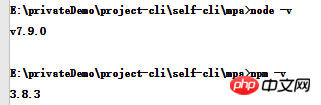
Umgebung:

Teil der Konfiguration:
module: {
rules: [
{
test: /\.vue$/,
use: ['vue-loader']
},
{
test : /\.js$/,
use : ['babel-loader'],
exclude: /node_modules/
},
{
test: /\.pug$/,
use : ['pug-loader']
},
//样式处理
{
test: /\.css$/,
use : ExtractTextWebpackPlugin.extract({fallback: 'style-loader', use: 'css-loader'})
},
{
test: /\.less$/,
use : ExtractTextWebpackPlugin.extract({
fallback: 'style-loader',
use : [
// 通过 loader 参数激活 source maps
{
loader : 'css-loader',
options: {sourceMap: true, importLoaders: 1}
},
{
loader : 'less-loader',
options: {sourceMap: true}
}]
})
},
//文件处理
{
test: /\.(png|jpg|gif|svg)$/,
use : [{
loader : 'file-loader',
options: {
name: 'images/[name].[ext]?[hash]', limit: 8192
}
}]
}
]
},
plugins: [
......
resolve: {
alias: {
"~": path.resolve(__dirname, 'src'),
'@': path.resolve(__dirname, 'node_modules')
}
},Möglicherweise fehlerhafte Dateien:
vendor.js
import Vue from 'vue'
import "~/assets/less/common.less"
name.js
import "~/vendor.js"
import "~/assets/less/index.less"
import Vue from 'vue'
import Name from "../pages/name.vue"
new Vue({
el : "#app",
render: h => h(Name)
})Senioren, bitte gebt mir ein paar Antworten! 3Q
黄舟2017-06-26 10:58:36
试试安装 babel-preset-latest
不知道是哪个包依赖它,可能没下下来。
npm 5.0 有时候会丢包,3.x 不清楚,有空可以试下 yarn