- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Als ich vue.js lernte, bin ich auf ein so seltsames Phänomen gestoßen
Wenn ich die Breite eingestellt habe: 375px padding: 0 22px 0 12px
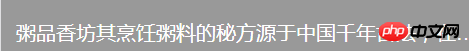
Es wird wie folgt angezeigt

Sie können sehen, dass links ein Leerzeichen ist, rechts jedoch nicht
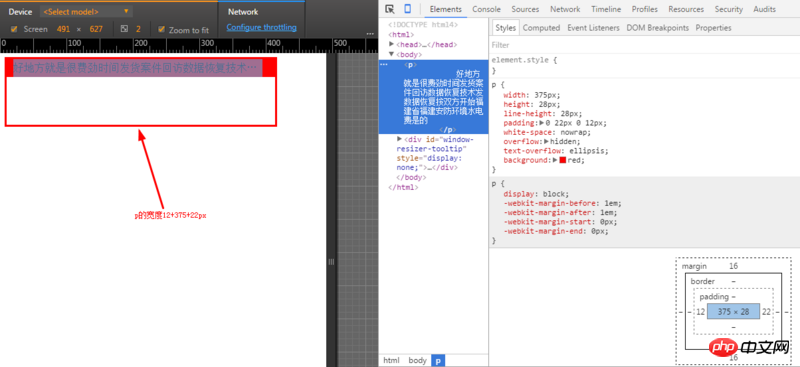
Konsolenanzeige

Vollständiges CSS
.bulletin-wrapper
width: 375px
height: 28px
line-height: 28px
padding: 0 22px 0 12px
white-space: nowrap
overflow: hidden
text-overflow: ellipsis
Warum kann bei einer Breite von 375 Pixeln (iPhone6) der Innenabstand auf der linken Seite angezeigt werden, auf der rechten Seite jedoch nicht? Ist er nicht bereits auf volle Breite eingestellt? Tatsächlich gilt das Gleiche, wenn padding in margin geändert wird
伊谢尔伦2017-06-26 10:58:30


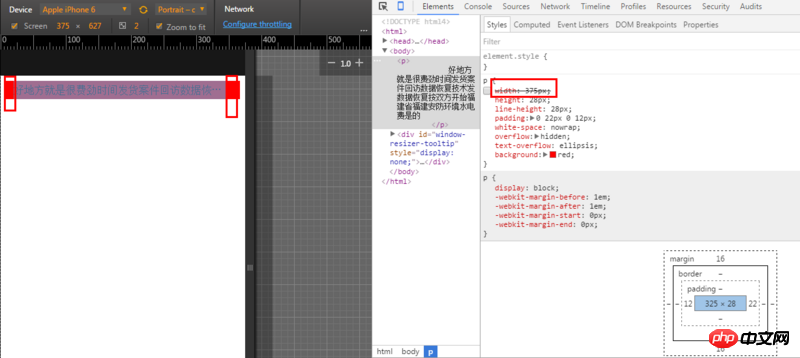
第一个截图是iPhone6的截图,第二个截图是把宽度增加以后的截图,由图二可知,两边的padding设置都是正确的,只不过是p元素的父元素的宽度小于12px+375px+22px,所以后面的padding和省略号的部分看不见而已。
p元素是块元素,默认会填充父元素,所以如果不是有特殊需求,你这的width: 375px;是不是可以删除。去掉width属性后的截图如下。

大家讲道理2017-06-26 10:58:30
iPhone6的宽度就是375,你看你的box的图,内容宽度375,再加上padding,肯定超过了屏幕宽度,当然只能看到左边的padding
设置box-sizing:border-box后,width设的宽度就会是内容宽度+padding的宽度了
学习ing2017-06-26 10:58:30
你这情况肯定还有横向的滚动条,你试下左右拖动下就知道了,如果屏幕是375,你设置了宽是375,padding: 0 22px 0 12px,实际上宽度是409。你加上box-sizing:border-box;这个css属性吧,加上之后,宽度就包括padding和border了,就正常了,比如宽度设置是375,padding: 0 22px 0 12px,实际上,宽度是341(375-22-12);
PS:我有一个不理解,上面那个样式是编译计算出来的,还是你写的?如果是你写的,难道手机网站,你只适配375这个屏幕尺寸?