- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
In der vue2.0-Dokumentation gibt es einige Verwirrung über die Einführung von prop. Da die Daten der übergeordneten Komponente über prop abgerufen werden, warum werden sie nach der Verwendung in der untergeordneten Komponente neu zugewiesen? Haben Sie den Wert der übergeordneten Komponente nicht erhalten? 
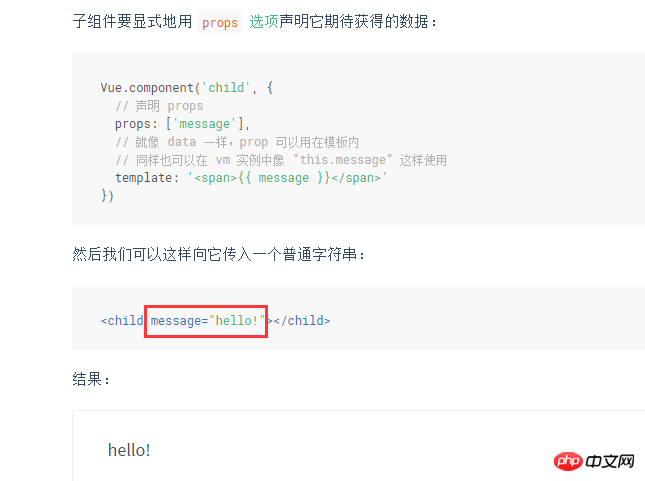
Warum müssen wir der untergeordneten Komponente eine Nachricht mit ähnlichen Attributen anhängen und einen Wert zuweisen? Sollte es nicht so sein, dass nach dem direkten Schreiben von <span>der Wert der übergeordneten Komponente</span>
Wie sollen wir das verstehen? Warum ist das so? Wie sollte die Stütze verwendet werden?
扔个三星炸死你2017-06-26 10:58:18
可以这么理解。
父组件传值给child组件。<child message='hello'></child>
子组件中有两个地方用到了message,props区块是注册可能用到的变量。
比如:<child message='hello' dep='ssd'></child>
对应的props就应该是['message','dep']
template中{{message}}才是真正的调用变量。
按你说的<child></child> 直接显示,应该是这样template:’<span>hello</span> :)
为什么要写成这样的结构?是考虑到组件的复用性,仅改变传入的值就可以实现不同的功能。