- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Zum Beispiel habe ich ein Array
let arry = [
{"selected":true,"name":"Tony"},
{"selected":false,"name":"Lily"},
{"selected":true,"name":"Liyang"}];
Wie verwende ich eine for-Schleife in JS, um nur die Werte zu erhalten, die als wahr ausgewählt wurden?
for(var i=0;i<arry.length;i++){
if(arry[i].selected=true){
console.log(arry[i].name)
}
}
Das Obige für China gibt immer noch 3 Zeichenfolgen aus. Und ich brauche nur das Format [„Tony“, „Liyang“], wie bekomme ich es?
Ich habe bereits versucht, Push zu verwenden, um etwas zu einem leeren Array hinzuzufügen, aber jedes for im Push verschiebt nur den aktuell von for erreichten Wert und fügt nicht alle Werte zu einem Array hinzu!
Bitte hilf mir, Gott!
typecho2017-06-26 10:56:04
var newArr = []
arry.forEach(function(value){if(value.selected) newArr.push(value.name)})给我你的怀抱2017-06-26 10:56:04
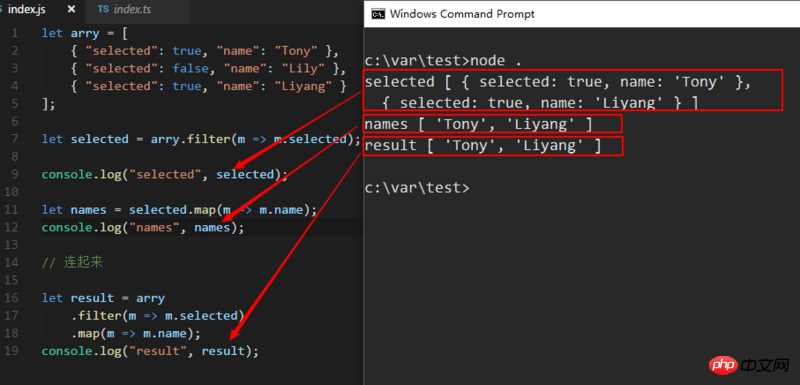
用 filter 和 map 处理多方便的
let arry = [
{ "selected": true, "name": "Tony" },
{ "selected": false, "name": "Lily" },
{ "selected": true, "name": "Liyang" }
];
let selected = arry.filter(m => m.selected);
console.log("selected", selected);
let names = selected.map(m => m.name);
console.log("names", names);
// 连起来
let result = arry
.filter(m => m.selected)
.map(m => m.name);
console.log("result", result);