- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
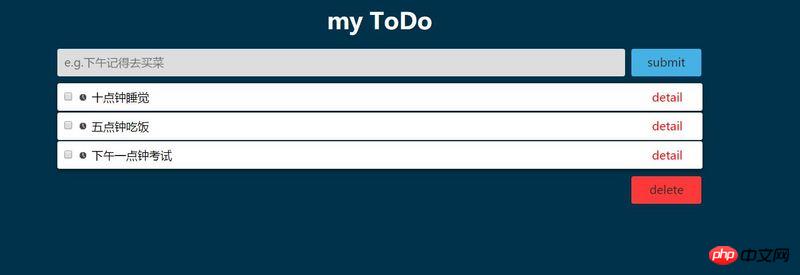
Vor kurzem verwende ich die Echtzeit-Kommunikations-Engine von Wild Dog Cloud, um eine Todo-Anwendung zu erstellen.
Grob gesagt gibt es vorne eine Funktion, die Änderungen in Cloud-Daten überwacht und die Cloud-Daten mit den lokalen synchronisiert. Jedes Mal, wenn Sie den Browser aktualisieren, werden die Daten auf der Seite normal angezeigt.
Auf der Rückseite befindet sich eine Funktion, die die Funktion zum Löschen von Notizen implementiert. Die Logik zwischen den beiden Funktionen ist unabhängig voneinander. Die letztere Funktion hat keinen Einfluss auf die vorherige.
Aber einmal gab es einen Fehler in einer Anweisung in der Funktion zum Löschen von Haftnotizen und die Haftnotizen konnten nach dem Aktualisieren der Seite nicht normal angezeigt werden.
Heisst es nicht, dass js einzeln ausgeführt wird? Warum passiert das in meinem Programm?


var task_list = new Array();
var i =0;
//野狗云初始化
var config = {
syncURL: "https://mytodo123.wilddogio.com" //输入节点 URL
};
wilddog.initializeApp(config);
var ref = wilddog.sync().ref();
//绑定键盘回车键
$(document).keydown(function(event){
if(event.which == 13)
{
$("#btn1").click();
}
});
/*点击submit时,将数据先添加到野狗云*/
$("#btn1").click(function(){
var content=$("#ipt1").val();
if(content != ""){
ref.child("note").push(content);
$("#ipt1").val("");
}
});
/*监听云端数据变化*/
ref.child("note").on("child_added",function(snapshot){
var list = $('#task-list');
content = snapshot.val();
var textObj = '<p class="task-item">\
<input type="checkbox" />\
<span class="ui-icon ui-icon-clock"></span>\
<span class="task-content">'+content+'</span>\
<span class="task-detail">detail</span>\
</p>';
list.prepend(textObj);
});
//删除便签
$("#btn2").click(function(){
$("input[type='checkbox']:checked").each(function(){
var delObj = $(this).parents("p.task-item")
delObj.remove();
});
});
过去多啦不再A梦2017-06-26 10:55:57
简单说,JS执行前首先要对整个代码块(js文件或script标签)做语法分析(parsing),你这Uncaught SyntaxError: Unexpected token说明连语法这步都过不了,整个代码块都不能执行了。
你可以看这文章,改变不是说js是一条一条执行的吗这种看法。