- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
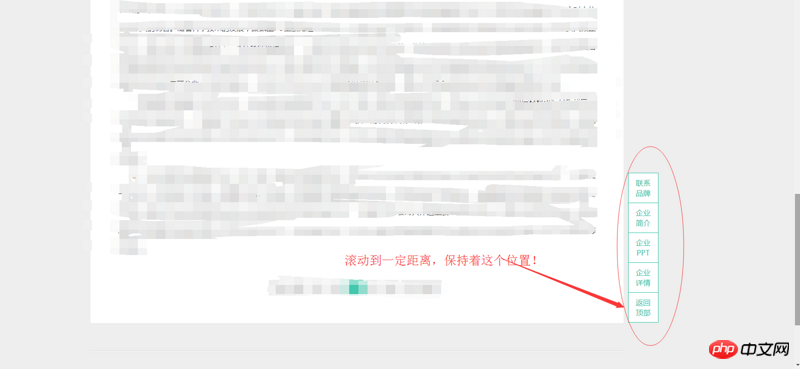
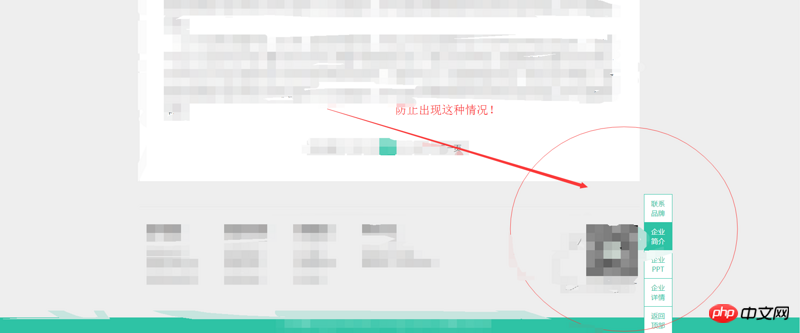
Die Anforderung ist wie folgt. Zu Beginn ist die Seitenleiste an einer bestimmten Position auf der Seite fixiert (z. B. rechts: 0; unten: 0), um ein Verrutschen der Seitenleiste zu verhindern Durch das Falten des Fußzeilenteils (siehe Abbildung unten) erhöht sich der untere Wert mit zunehmender Bildlaufleiste, wenn er eine bestimmte Position erreicht. Der Effekt ähnelt dem der chinesischen Qidian-Website. Der Code lautet wie folgt . Bitte helfen Sie mir, mein Po vergrößert sich nur um eins und er bewegt sich nicht mehr!
Der Code lautet wie folgt:
//滚动条监听事件
$(window).scroll(function () {
var sTop = $(document).scrollTop();
var Bottom = 100;//设置底部距离
if (sTop >= 1738) {
Bottom++;//不断增加
$(".main .main_p").css("bottom",Bottom);//设置固定侧边框位置
}else{
$(".main .main_p").css("bottom",0);
}
})

Die spezifische Effektanzeige der chinesischen Website von Qidian: http://read.qidian.com/chapte...