- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Vue.component('sidebar',
{template:'<p><router-link to="/">Go to Foo</router-link><router-link to="/bar">Go to Bar</router-link></p>'}
)
var sidebar = new Vue({el: '#sidebar'})
// 加载router
$('head').append('<script src="https://cdn.bootcss.com/vue-router/2.6.0/vue-router.js"></script>')
//之后再执行VueRouter
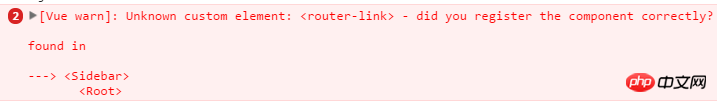
Obwohl dies machbar ist, wird ein Fehler gemeldet, dass die Komponente nicht registriert ist, bevor der Vue-Router ausgeführt wird. Ich möchte fragen, ob Sie bessere dynamische Implementierungsmethoden haben

Der Grund dafür ist, dass der Vue-Router den Router-Link automatisch analysiert, auch wenn keine VueRouter-Instanz vorhanden ist
大家讲道理2017-06-26 10:55:30
首先,Vue.component的第二个参数是一个配置对象,你这个写法连JS语法都不符合。
其次,template配置应该是一个HTML代码的字符串,所以改成:
Vue.component('sidebar', {
template: '<p><router-link to="/">Go to Foo</router-link><router-link to="/bar">Go to Bar</router-link></p>'
});(参考资料:https://router.vuejs.org/en/e...)
针对你说的都是引入的情况,代码做如下修改:
先按如下顺序依次引入Vue和Vue-router
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>然后加入如下JS
// 在Vue里面注册VueRouter,这样可以在Vue里面使用`<router-link>`
Vue.use(VueRouter);
// 下面这一段是路由设置和应用根元素绑定,具体可以参照官方文档
// -----------------------------------
var routes = [ ... ]; // 这个是路由的配置,你自己写
// 定义路由VueRouter控件,其中,`{routes}`是`{routes: routes}`的简写,可能是ES6里面的新语法
var router = new VueRouter({routes});
// 创建Vue对象
var app = new Vue({
el: '#app', // 假设绑定的根元素为#app
router, // 此处也是简写
});然后可以使用Vue.component()语句了,此时,因为注册了Vue-Router组件,<router-link>可以被识别。