- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
var dom = document.getElementById('domId');
dom.innerHTML = "hello world!";
console.log(typeof dom); //object
console.log(dom.hasOwnProperty("innerHTML")); //false
console.log(dom.__proto__.hasOwnProperty("innerHTML")); //false世界只因有你2017-06-26 10:55:16
typeof只能大概识别出是object或者其他基本数据类型,不妨试试toString,看过一些框架js,查看对象类型都是通过toString对得到的结果做字符串处理得到类型名。


可以在mdn里查看相关内容,比如p的dom类型 https://developer.mozilla.org...

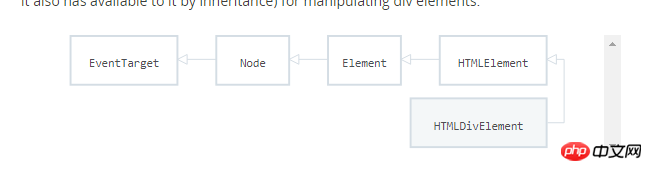
可以看到它的主要继承关系。
比如innerHTML,其实在这里https://developer.mozilla.org...
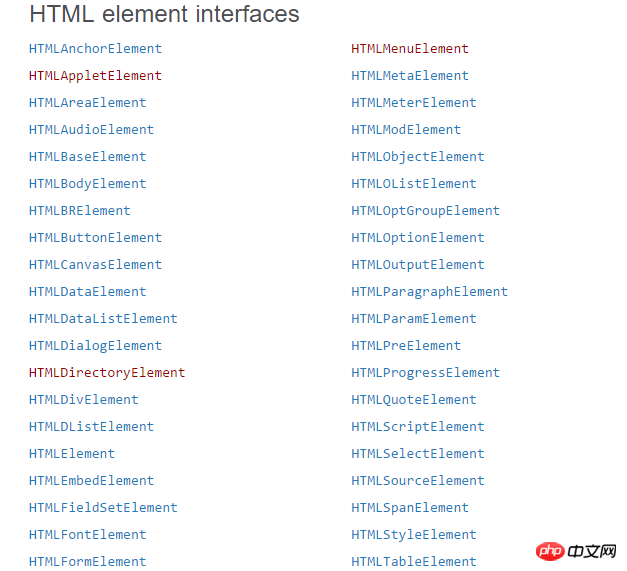
Element类的属性
滿天的星座2017-06-26 10:55:16

从上图可以看出HTML的元素都有对应的接口,是javasript的一部分,参考MDN
https://developer.mozilla.org...
滿天的星座2017-06-26 10:55:16
原型链上是 HTMLpElement -> HTMLELement -> Element -> Node -> EventTarget
但innerHTML不能直接在他们上面使用,
dom的innerHTML赋值/取值肯定不是在原型链上直接赋值/取值,估计是内部的一些方法来实现的,所以上面这一串.hasOwnProperty('innerHTML')都是false。