- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="http://www.qq.com" onclick = "return f1()">腾讯</a>
<script type="text/javascript">
//定义f1函数
function f1(){
console.log( '腾讯被点击了');
return false;
}
</script>
</body>
</html>怪我咯2017-06-26 10:54:09
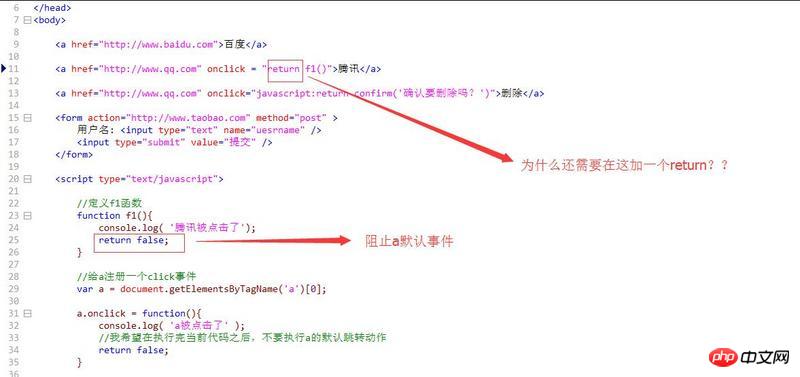
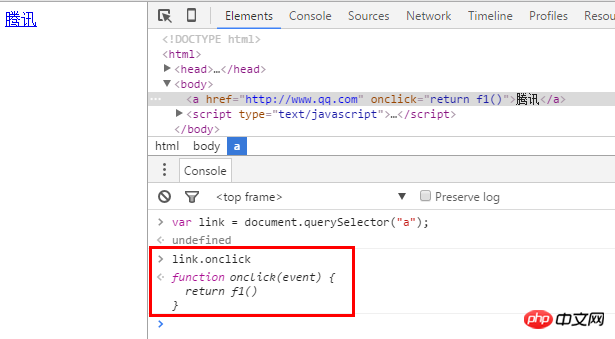
能不能阻止默认行为是看onclick函数的返回值,有return的时候,返回f1的返回值false。
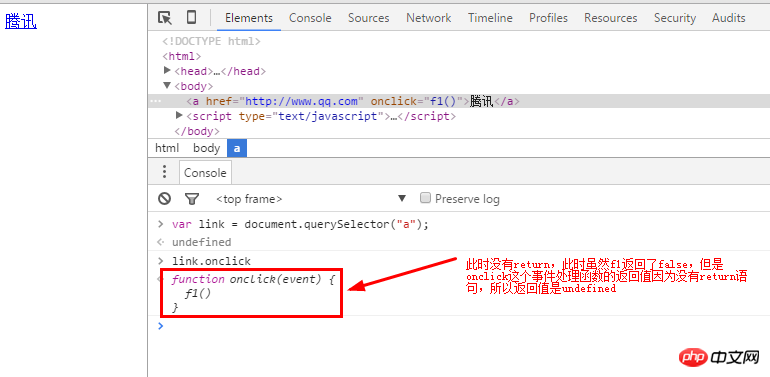
不写return的onlick处理函数如下,此时的返回值因为没有return语句,所以默认返回undefined
大家讲道理2017-06-26 10:54:09
浏览器会对页面元素的某些元素产生默认行为。
比如一个 a 链接点击之后,会自动跳转至对应 href 地址网页去;
又如一个表单,当你点击 提交 按钮之后,默认会将数据发送至 form 的 action 地址去。
这些都是浏览器的处理页面元素的默认行为,当 onlick = "return false" 时,会禁止掉这种浏览器的默认行为。
故而你的这段代码并不会跳转至 腾讯首页 去。
<a href="http://www.qq.com" onclick = "return f1()">腾讯</a>
function f1(){
console.log( '腾讯被点击了');
return false;
}另外,你应该善用搜索引擎,百度一下,第一条就可以解决掉你的困惑,地址如下:
https://zhidao.baidu.com/ques... 。
望共同进步,共勉之~
代言2017-06-26 10:54:09
<a href="http://www.baidu.com" onclick="myFun(event)">123</a>
function myFun(e) {
e.preventDefault();
console.log(12313123)
}这样岂不是更简单。。。。用e.preventDefault();来阻止
还有,既然要阻止,干嘛还要在页面上写上链接。。。
怪我咯2017-06-26 10:54:09
onclick属性的值是js代码,return f1(),如果f1()返回false的话,return f1()就代表return false。当然,这个return是有点多余,但是语法也没错。只要语法没错,实现了就行。