- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
<i class="iconfont rotate"></i>.rotate{transform: rotate(90deg)}Das Symbol ist auf der Seite nicht gedreht. Sie verwenden den Chrome-Browser. Können Sie mir sagen, warum?
Stimmt es, dass die Vektorsymbole von Alibaba keine Rotation unterstützen
<i class="icon iconfont icon-leftnav-ss" style="transform: rotate(90deg);"></i>Vielen Dank, es gibt immer noch keine Änderung auf der Seite



迷茫2017-06-26 10:54:06
首先,你应该是下载了阿里iconfont的源码,源码包里面有个demo_fontclass.html,里面有你需要的图标字符的类名和使用说明。
以下是一些简要的说明:
引入了下载的包里的iconfont.css之后,使用iconfont字体需要输入class="iconfont icon-xxx",具体的icon-xxx请参见demo_fontclass.html文件,是根据你的打包而定的。
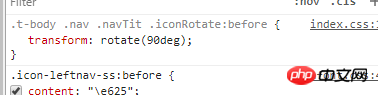
其次,如果你只是需要旋转图标,请把.rotate改成.rotate:before,因为iconfont是通过:before伪元素的content CSS属性给元素加上的图标。
先上代码
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="iconfont.css">
<style type="text/css">
.rotate:before {
font-size: 40px;
display: inline-block;
transform: rotate(90deg);
}
</style>
</head>
<body>
<i class="iconfont icon-48xiaoshifahuo rotate"></i>
<i class="iconfont icon-24xiaoshifahuo rotate"></i>
</body>
</html>首先,图标的实现是:before伪元素控制的
:before伪元素默认是行内元素(即display: inline)
行内元素旋转无效,所以需要给.rotate:before伪元素加上display: inline-block,使其变为行内块元素。
上面HTML代码效果如下: