- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
6-23
output: {
path: './dist',
filename: 'js/[name].js'
},
module: {
loaders: [
// 图片
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader?limit:1000&name=resourse/[name].[ext]'
}
]
},Ich muss das Bild in base64 konvertieren. Das folgende „name=resource/[name].[ext]“ sollte einen Ressourcenordner im dist-Verzeichnis generieren, und dann werden darin Bilder sein hat keine Wirkung...
6-24 Weiter modifizieren und es noch peinlicher finden
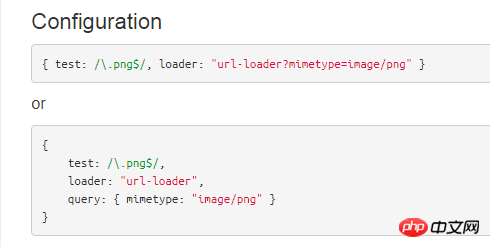
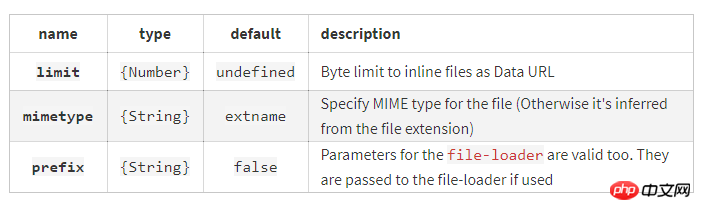
Die ersten beiden Bilder zeigen die in Webpack1 eingeführte Loader-Nutzung und die Parameter des URL-Loaders

Dann zeige ich dir meine webpack.config.js
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
query: {
limit: 100
}
}Beim Ausführen von Webpack wurde ein Fehler gemeldet, der besagte, dass der Dateilader nicht gefunden wurde
ERROR in ./src/image/song.jpg
Module build failed: Error: Cannot find module 'file-loader'
at Function.Module._resolveFilename (module.js:469:15)Was ist die Verbindung zwischen diesem und File-Loader?? Dann cnpm i --save-dev File-Loader.
Webpack ist tatsächlich erfolgreich.
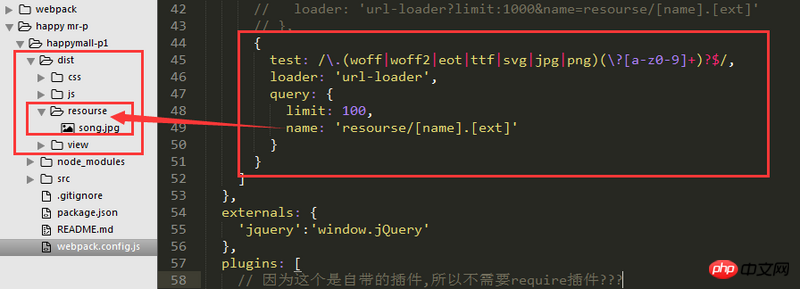
Dann werde ich den Code weiter ändern
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
query: {
limit: 100,
name: 'resourse/[name].[ext]'
}
}Webpack ausführen und erfolgreich fortfahren. Das Ressourcenverzeichnis wird ebenfalls generiert.
Obwohl das Problem gelöst ist, verstehe ich immer noch nicht, was der verdammte Dateilader damit zu tun hat. Auf der offiziellen Website von URL-Loader habe ich keine Anweisungen gesehen, dass der Dateilader installiert werden muss.
ringa_lee2017-06-26 10:53:52
{
test: /\.(woff|woff2|eot|ttf|svg|jpg|png)(\?[a-z0-9]+)?$/,
loader: 'url-loader',
options: {
limit: 1000,
name: 'resourse/[name].[hash:7].[ext]'
}
}那换种方式这样来吧。。我很少用拼接的方式 不太记得了