- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
let Obj={};
//给出一个数组
var arr = [
{a: 'aa'},
{b: 'bb'},
{c: 'cc'}
]
//生成如下格式
Obj={
a:'aa',
b:'bb',
c:'cc'
}Ich persönlich denke, dass Sie Object.assign() zum Zusammenführen verwenden können. Gibt es eine andere gute Methode?
高洛峰2017-06-26 10:53:28
arr.reduce((prev, next) => {
Object.keys(next).forEach((item) => {
prev[item] = next[item]
})
return prev
}, {})代言2017-06-26 10:53:28
@冴羽 和 @cool_zjy 的方案类似,不过都是产生的一个新对象,按原题意,reduce 的初始值传入 Obj 代替 {} 就好。前者不需要 ES6 特性,后者需要。
@hsfzxjy 的方法看起来固然是简捷了,但是会产生好多中间对象,所以效率应该不会很好。
Object.assign 的方案应该是最简捷了,当然也许 Lodash 库中能找到一个更简单的 API 来实现。
给我你的怀抱2017-06-26 10:53:28
泻药。用 ES6 的 Spread Operator 可以更简洁,不过本质是一样的
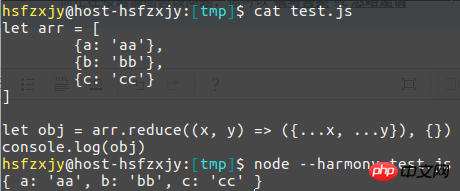
let arr = [
{a: 'aa'},
{b: 'bb'},
{c: 'cc'}
]
let obj = arr.reduce((x, y) => ({...x, ...y}), {})
console.log(obj)