- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Beim Verwenden des Webpack-Paketierungstools habe ich nach dem Packen der Bildressourcendateien ein Problem festgestellt.
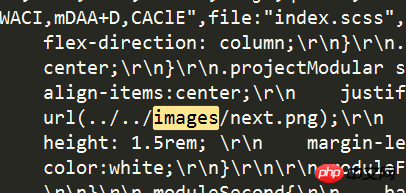
In der Verpackungsdatei bundle.js

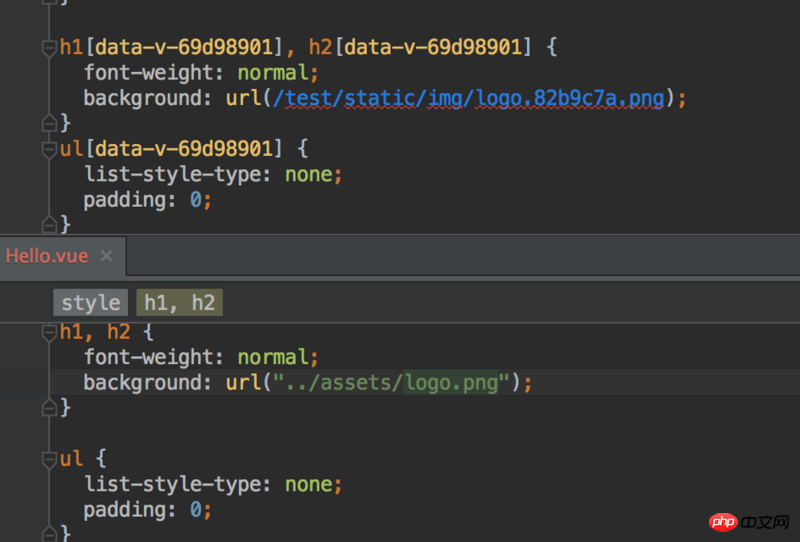
Mein Bild bezieht sich auf einen relativen Pfad. Die Eintrags-HTML- und Ressourcendateien meines Online-Projekts sind getrennt. Gibt es eine Möglichkeit, die relative Position des referenzierten Bildes direkt in die absolute Position zu ändern, die ich beim Packen in der Produktionsumgebung festgelegt habe?
Nachdem sie sich die Lösungen anderer Leute angesehen hatten, sagten einige, sie sollten die Ausgabe in webpack.config.js ändern. 
Ich habe den Speicherort für publicPath festgelegt, aber ich habe den Referenzspeicherort des Bildes in bundle.js überprüft und er war immer noch relativ. . . . . Lösen
const { resolve } = require('path');
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var OpenBrowserPlugin = require('open-browser-webpack-plugin');
module.exports = {
entry: [
'./index.js'
],
output: {
filename: 'bundle.js',
path: resolve(__dirname, 'dist'),
publicPath: '/'
},
context: resolve(__dirname, 'src'),
module: {
rules: [
{
test: /\.js$/,
use: [
'babel-loader',
],
exclude: /node_modules/
},
{
test:/\.(png|gif|jpg|jpeg|bmp)$/i,
use:[
'url-loader?limit=8192&name=images/[hash:8].[name].[ext]',//限制大小8kb
"file-loader?name=images/[hash:8].[name].[ext]"
],
},
{
test:/\.(png|woff|woff2|svg|ttf|eot)($|\?)/i,
use:[
'url-loader?limit=8192&name=images/[hash:8].[name].[ext]',//限制大小小于8kb
"file-loader?name=images/[hash:8].[name].[ext]"
],
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader',
'postcss-loader',
],
},
{
test: /\.scss$/,
include:resolve(__dirname, 'src'),
loaders: [
'style-loader',
'css-loader?modules&sourceMap&importLoaders=1&localIdentName=[hash:base64:8]',
'postcss-loader',
]
},
],
},
plugins: [
// webpack 内置的 banner-plugin
new webpack.BannerPlugin("Copyright by 309187341@qq.com"),
// html 模板插件
new HtmlWebpackPlugin({
template: __dirname + '/index.html'
}),
new webpack.LoaderOptionsPlugin({
options: {
postcss: function(){
return [
require("autoprefixer")({ //通过这个插件,能够将CSS3的后缀自动添加上。
browsers: ['ie>=8','>1% in CN']
})
]
}
}
})
],
};迷茫2017-06-26 10:53:08
你把css不要打包到bundle.js中,单独抽取成css文件试试看里面的路径看,然后我看你贴出来的webpack中的publicPath还是/。我本地的测试的效果如下。