- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
<p class="mui-media-body js-media-body js-anviz-body">Trouble Ticket
<p class="anviz-ellipsis js-des">You can sumbit your trouble and …</p>
</p>Wie schreibe ich, nur um ein Trouble Ticket zu bekommen? Danke
PHP中文网2017-06-26 10:52:49
var val = jQuery(this).find('.js-anviz-body')[0].firstChild.data;OK!
習慣沉默2017-06-26 10:52:49
先clone 元素,然后移除子元素,最后获取的是不包含子元素的文本
jQuery('.js-anviz-body').clone().children().remove().end().text()我想大声告诉你2017-06-26 10:52:49
这个问题之前我也回答过类似的,这个文本在遍历nodeChild的时候,是Text()的实例,可以参见我之前回答的问题:/q/10...
大家讲道理2017-06-26 10:52:49
<html>
<head>
<title></title>
<style type="text/css">
.parent{
width:100px;
height:100px;
}
.child{
width:100px;
height:50px;
}
</style>
</head>
<body>
<p class="parent">
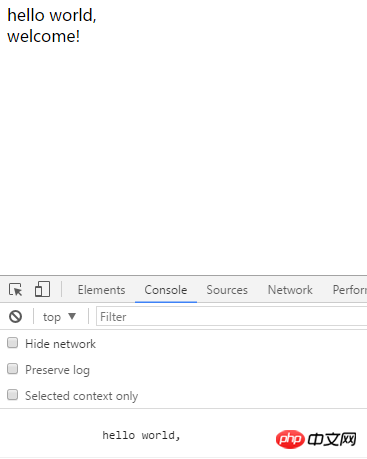
hello world,
<p class="child">welcome!</p>
</p>
<script>
var text = document.querySelector('.parent').firstChild.nodeValue;
console.log(text);
</script>
</body>
</html>

曾经蜡笔没有小新2017-06-26 10:52:49
题主的问题理解起来应该是想获取属于父元素但不属于子元素的所有文本吧
假设知道文本位置,那就简单些,如果文本在一开始:
//pp = """<p class="mui-media-body js-media-body js-anviz-body">Trouble Ticket
<p class="anviz-ellipsis js-des">You can sumbit your trouble and …</p>
</p>"""
var childNodes = pp.childNodes;
var text = childNodes[0]; // Trouble Ticket如果文本位置不确定,甚至有多个的时候,这个时候就要遍历父元素的儿子元素,寻找所有节点属性为文本的元素:
//pp = """<p class="mui-media-body js-media-body js-anviz-body">
Trouble Ticket
<p class="anviz-ellipsis js-des">You can sumbit your trouble and …</p>
Trouble Ticket2
</p>"""
var childNodes = pp.childNodes;
var textNodes = [];
childNodes.forEach(function(node){
if (node.nodeType === 3) {
textNodes.push(node);
} // 3 为 文本
});
//textNodes === ['Trouble Ticket', 'Trouble Ticket2']ringa_lee2017-06-26 10:52:49
上面clone的方法好一点,万一p标签后面还有文本呢?
用firstChild只取到了第一个文本节点,还要遍历才能取到后面的文本节点。
大家讲道理2017-06-26 10:52:49
var content = $('.anviz-ellipsis').parent().html().replace(/<[\s\S]*>/g, '');
console.log(content);
打印结果:
// Trouble Tickethtml代码:
<p class="mui-media-body js-media-body js-anviz-body">Trouble Ticket
<p class="anviz-ellipsis js-des">
You can sumbit your trouble and …
<!-- 混淆代码1 start-->
<p>sdkfjfjfdlkfjsld</p>
<a href="">3w33333</a>
<!-- 混淆代码1 end-->
</p>
<!-- 混淆代码2 start-->
<img src="" alt="">
<a href="">sdfsjflsjdflskdjf</a>
<p>
</p>
<!-- 混淆代码2 end-->
</p>js代码:
<script>
var content = $('.anviz-ellipsis').parent().html().replace(/<[\s\S]*>/g, '');
console.log(content);
</script>