- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
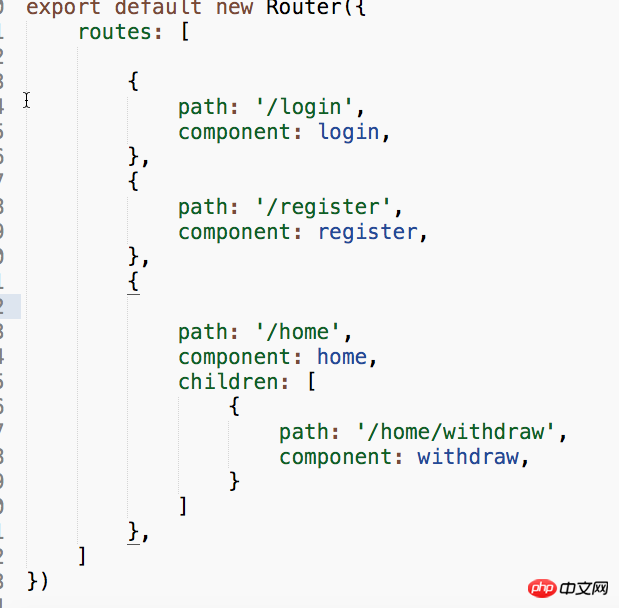
{
path: '/home',
component: home,
children: [
{
path: '/home/withdraw',
component: withdraw,
}
]
},http://192.168.2.144:8080/#/home/withdraw/Warum ist es offensichtlich passend, aber immer noch die Heimkomponente? Ich habe andere Leute gesehen, die das Gleiche geschrieben haben, aber meines stimmt nicht überein.