- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
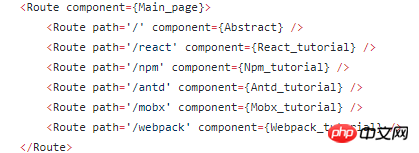
Ich habe zuvor die React-Router-Version V2 verwendet und es war kein Problem, Routenverschachtelungen wie folgt zu schreiben: 
Zweck: Die Main_page-Komponente wird geladen, wenn auf verschiedene Pfade zugegriffen wird. Unterkomponenten wie Abstract oder React_tutorial werden in der Main_page-Komponente entsprechend unterschiedlicher Pfade gerendert. Auf diese Unterkomponenten kann über untergeordnete Requisiten in der Main_page-Komponente verwiesen werden.
Aber jetzt, nach dem Upgrade auf die V4-Version, kann es nicht mehr abgespielt werden. Bitte sagen Sie mir, was ich tun muss, um den oben genannten Zweck in der V4-Version zu erreichen.
淡淡烟草味2017-06-26 10:52:06
react-router v4的详细学习案例。这是中文版。楼上的是英文版。
https://reacttraining.cn/web/...