- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

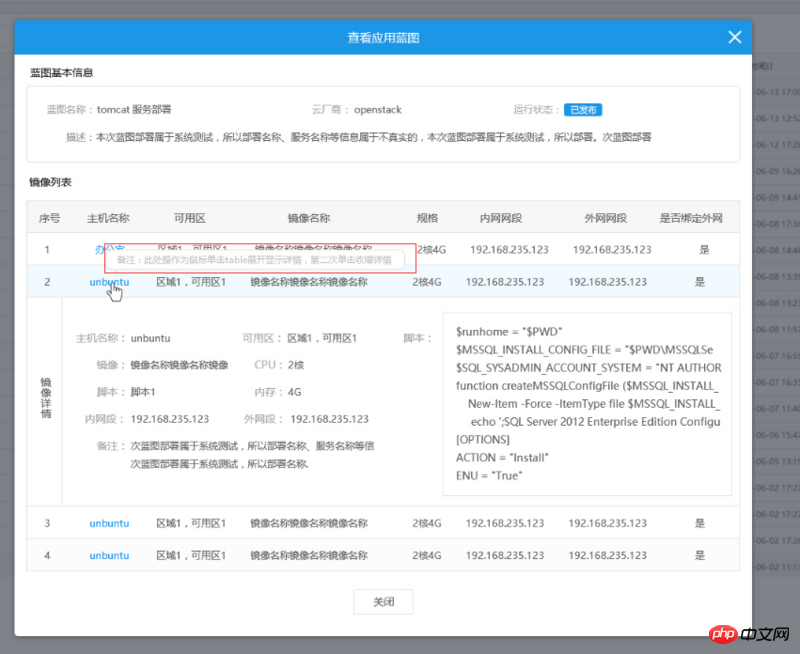
Klicken Sie auf die tr-Zeile der Tabelle, um den detaillierten Inhalt anzuzeigen, klicken Sie ein zweites Mal, um die Informationen auszublenden
为情所困2017-06-26 10:50:52
tr绑定点击事件,获取当前tr的索引或者什么你事先放好的用于区分的关键字段,然后进行你要做的function
这是我以前写过的一个tr点击事件,点击行选中该行的checkbox,希望对你有帮助
$('#searchTable tbody').on('click', 'tr', function () {
var checkbox=$(this).find("input[type=checkbox]");
checkbox.prop("checked", !checkbox.prop("checked"));
});学习ing2017-06-26 10:50:52
同楼上,在tr中你想展示的内容的位置放置一个class为content的标签,里边装上你要展示的内容,样式由你自己设计这个没问题,js展示如下:
$('table').find('tbody').find('tr').on('click', function(e) {
e.preventDefault();
if( $(this).find('.content').hasClass('show') ) {
$(this).find('.content').removeClass('show').addClass('hide');
} else {
$(this).find('.content').removeClass('hide').addClass('show');
}
});这个是点击整行的tr都可以触发事件。
我一般都用class控制显示隐藏,或者判断content的display为none或block也可以。