- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
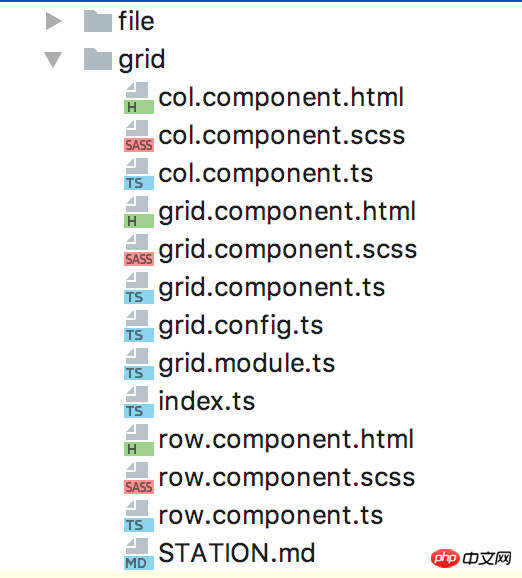
Wir initialisieren derzeit die Komponentenbibliothek. Um flexibel zu sein, benötigen wir eine schnelle Initialisierungsverzeichnisstruktur. Die Konfigurationsdatei der aktuell verwendeten Angular2-Verzeichnisstruktur kann wie folgt aussehen:
+ Raster
- col < code>- Grid+ grid - col - grid - - row
Auf diese Weise hoffen wir,
grid.config.ts
grid.module.ts
index.ts
STATION.md
col.component.ts,
col.component.html,
col.component.scss zu generieren.
grid.component .ts,
...
Ich habe auch auf Github nach Filemap und Baya gesucht.
Filemap wurde getestet und kann nicht mehr verwendet werden.
Baya-Ordner kann nicht generiert werden
aber es ist nicht so intuitiv wie ein Baum
给我你的怀抱2017-06-24 09:45:49
做了一个浅显的版本,对于多层文件目录的结构还没有考虑好,暂时还没用递归
const gulp = require('gulp');
const fs = require('fs');
const path = require('path');
const mkdirp = require('mkdirp');
function writeFile(i) {
if (!fs.existsSync(i)) {
fs.writeFile(i, '', 'utf-8');
}
}
function pack(i) {
return ['index.ts', 'STATION.md'].concat(i + '.config.ts', i + '.module.ts');
}
function createList(path) {
return [].concat(path + '.component.ts', path + '.component.html', path + '.component.scss')
}
function splitFlag(value, flag) {
return value.split(flag)[1].replace(/\s+/g, "");
}
gulp.task('try', function () {
const paths = path.join(__dirname, "./tempalte");
fs.readFile(paths, 'utf-8', function (err, data) {
if (err) throw err;
const array = data.split('\n');
array.forEach(f![图片描述][1]unction (i) {
if (i.indexOf('+') > -1) {
const folder = splitFlag(i, '+');
mkdirp(folder);
pack(folder).forEach(function (item) {
writeFile(folder + '/' + item);
})
}
});
var parent;
array.forEach(function (i) {
if (i.indexOf('+') > -1) {
parent = splitFlag(i, '+');
} else {
const pa = parent + '/' + splitFlag(i, '-');
createList(pa).forEach(function (item) {
writeFile(item);
})
}
});
});
});