- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
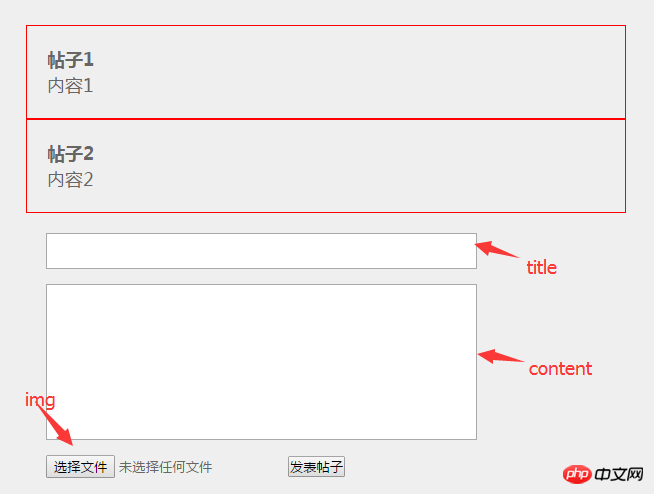
Wie im Bild gezeigt, habe ich Vuejs verwendet, um eine kleine Demo zum Posten zu schreiben, aber jetzt kann ich nur das IMG-Feld im Beitrag lesen. 
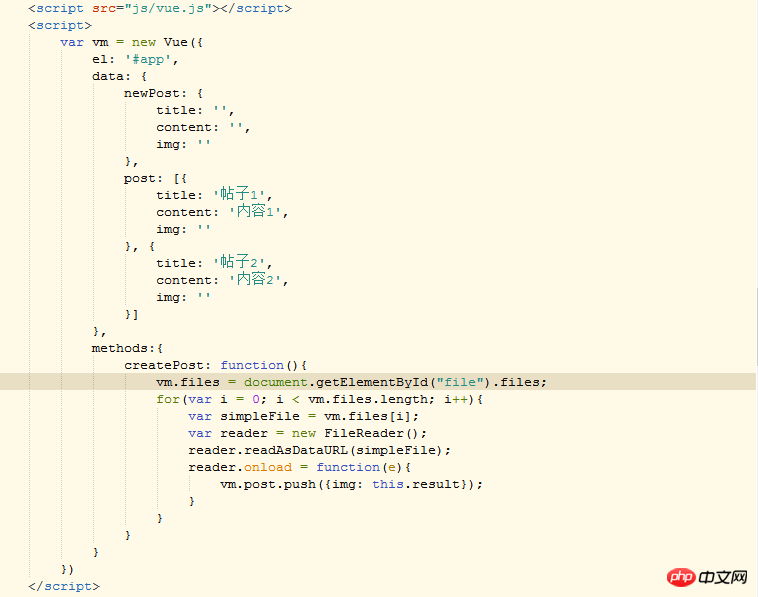
HTML-Code
JS-Code
高洛峰2017-06-24 09:45:38
FileReader 用于本地读取文件的,一般只适用于<input type="file"></input>
而你的title和content与FileReader没什么关系。它们只受到你data()中的newPost影响。所以你可以在creatPost里面的vm.post.push({img: this.result})改为
vm.post.push({
title: vm.newPost.title,
content: vm.newPost.content,
img: this.result
})
// 同时在最后把post清空
Object.keys(vm.newPost).forEach(item => vm.newPost[item] = '')phpcn_u15822017-06-24 09:45:38
数据不是已经在this.newPost 里面了么?
你通过v-model把this.newPost的数据跟dom绑定在一起了,不去this.newPost里面拿,反而从dom里获取数据?