- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Hallo zusammen:
Wenn Sie template标签里面写Markdown,再用js对Markdown进行处理转换成html in HTML verwenden möchten, lautet die lokale Dom-Struktur wie folgt:
<p class="content">
<template type="markdown">
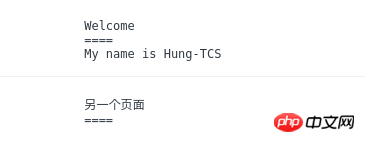
Welcome
====
My name is Hung
</template>
</p>
<script type="text/javascript">
document.addEventListener('DOMContentLoaded' ,function (event){
var $templates = document.querySelectorAll('template[type="markdown"]')
$templates.forEach(function ($template){
console.log(marked($template.innerHTML));
})
})
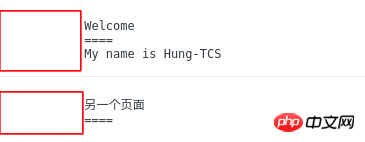
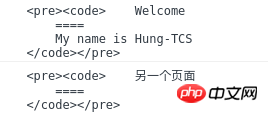
</script>Aber da das template-Tag eingerückt ist, behandelt markiert den Inhalt als Absatzcode: 


Entschuldigung, es gibt keine Möglichkeit, diese Einrückungen zu löschen, aber es hat keinen Einfluss auf die normale Einrückungsmethode oder andere Methoden, die das Template-Tag nicht verwenden
黄舟2017-06-24 09:45:31
给你一个思路,统计每一行前面的空白符,得到一个最小值,再按这个最小值清除
补上代码
document.querySelectorAll('template[type="markdown"]').forEach($template => {
var lines = $template.innerHTML.split(/\r\n|\n/)
var trimLen = lines.reduce((minLen, line) => {
var len = (/\S/.exec(line) || {index: 0}).index
if (len < minLen) { return len }
return minLen
}, Infinity)
if (trimLen > 0) {
lines = lines.map(line => line.slice(trimLen))
}
console.log(marked(lines.join('\n')))
})
仅有的幸福2017-06-24 09:45:31
document.querySelectorAll('template[type="markdown"]').forEach(($template) => {
let lines = $template.innerHTML.split('\n')
let linesNum = lines.length
if (linesNum > 0){
!!/^\s*$/.test(lines[0]) && lines.shift()
!!/^\s*$/.test(lines[linesNum-1]) && lines.pop()
}
let markdown = lines.map(line => line.substring(Math.min(...lines.map(line => line.match(/^\s*/)[0].length)))).join('\n')
$template.parentElement.innerHTML = marked(markdown)
})