- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
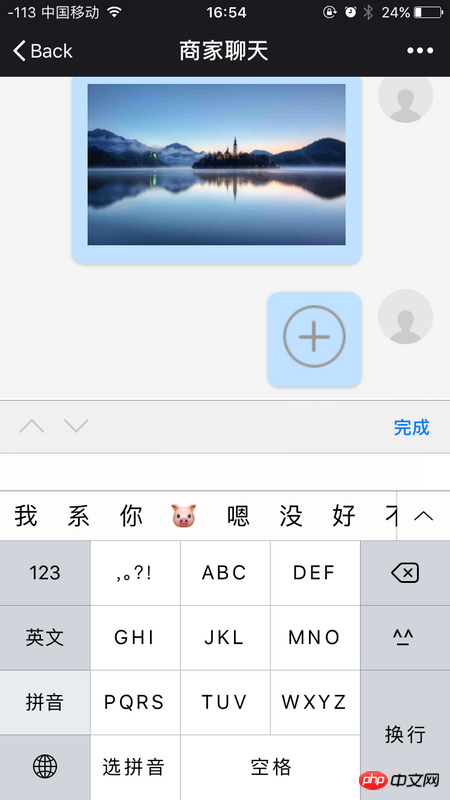
Normale Situation
Frage
Jedes Mal, wenn das Telefon Apps oder Fenster wechselt und dann zu dieser Seite zurückkehrt zum ersten Mal auf das Eingabefeld klickt, blockiert die Tastatur das Eingabefeld, und nur der erste Klick blockiert es.
Was verursacht das?
Dann stellte ich fest, dass die Bildlaufleiste der Seite zu diesem Zeitpunkt nicht nach unten scrollte, also habe ich ein Ereignis an das Eingabefeld gebunden, als es fokussiert war
$('.input').on('focus', Funktion () {
$(window).scrollTop(99999);});
Aber die Bildlaufleiste der Seite scrollt immer noch nicht nach unten und das Eingabefeld ist immer noch durch die Tastatur blockiert.
$(document)
$('body, html') 也试过了.
仅有的幸福2017-06-22 11:55:59
安卓浏览器在软键盘弹出后不会像iOS浏览器那样重新计算window的高度,所以导致安卓浏览器window的高度在软键盘弹出的时候为“软键盘的高度+(window的高度-软键盘的高度)”;而其实,此时,合理的高度应该是页面的高度+软键盘弹出的高度;就此解决方案为如下:
var winHeight = $(window).height(); //获取当前页面高度
$(window).resize(function() {
var thisHeight = $(this).height();
if (winHeight - thisHeight > 50) {
//当软键盘弹出,在这里面操作
//alert('aaa');
$('body').css('height', winHeight + 'px');
} else {
//alert('bbb');
//当软键盘收起,在此处操作
$('body').css('height', '100%');
}
});