- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
vue-router 中怎么把父路由的参数传递到子路由上?
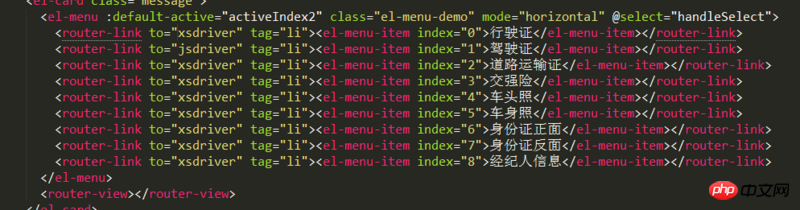
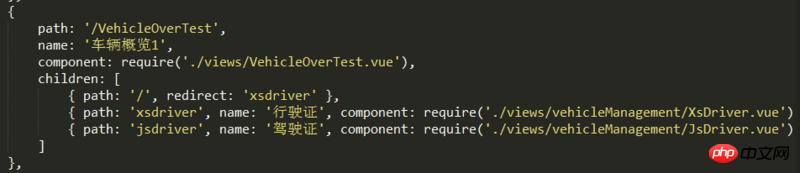
我的页面是用到了嵌套路由,刚进入页面的时候链接上带有两个参数,在页面内写了个单页应用,在点击不同nav zur entsprechenden Unterseite der Seite springt, muss die Unterseite die Parameter auf dem Link der übergeordneten Seite verwenden. Wie konfiguriere ich die Route, damit die Unterroute die Parameter der übergeordneten Route haben kann? Bitte antworten Sie


欧阳克2017-06-21 10:15:01
router-link
不满足需求的话去文档里找
命名的路由 -->
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
带查询参数,下面的结果为<router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link>