- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
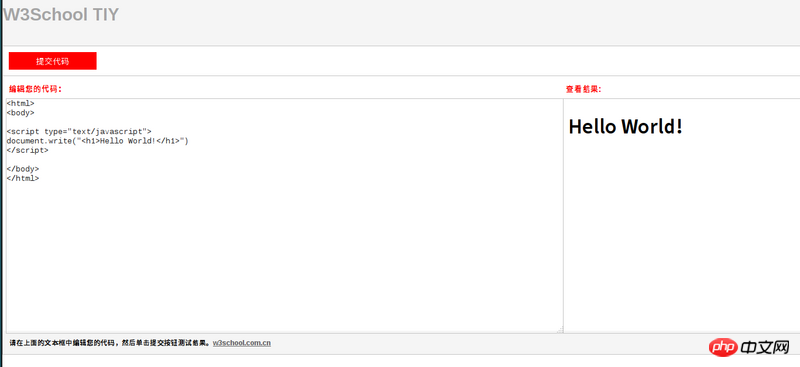
Ich möchte wissen, dass die linke Seite HTML + JS ist und die rechte Seite angezeigt wird. Wie erstelle ich eine solche Webseite?
Was ist das Prinzip?

Ich habe wp fiddle heruntergeladen und festgestellt, dass es in meiner neuesten WordPress-Version nicht verwendet werden kann. Ich möchte es selbst implementieren.
Beim Absenden des Codes wird eine Funktion „submitTryit()“ ausgelöst. Diese Funktion ist sehr einfach
function submitTryit()
{
var t=document.getElementById("TestCode").value;
t=t.replace(/=/gi,"w3equalsign");
t=t.replace(/script/gi,"w3scrw3ipttag");
document.getElementById("code").value=t;
document.getElementById("tryitform").action="v.asp";
validateForm();
document.getElementById("tryitform").submit();
}
function validateForm()
{
var code=document.getElementById("code").value;
if (code.length>5000)
{
document.getElementById("code").value="<h1>Error</h1>";
}
}