- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
1. Die Textbeschreibung lautet wie folgt:
Es gibt zwei Peers, A und B. Der Z-Index von A beträgt 888 und der Z-Index von B beträgt 999. Unter A befindet sich H und der Z-Index beträgt 1000. Es wurde jedoch festgestellt, dass H vorhanden ist nicht auf der oberen Ebene von B. Nein. Kann eine Änderung der Hierarchie dazu führen, dass H über B steht?
2. Die Codebeschreibung lautet wie folgt
<p class='A' style="background-color:rgba(0, 0, 0, 0.9);position: absolute;z-index: 888;">
<h1 class='H' style="position: absolute;color: #fff;z-index: 1000;display: block;">
This is a heading
</h1>
</p>
<p class='B' style="position: absolute;height: 100%;width: 100%;background: #000;z-index: 999;"></p>3. Sie können jeden Stil ändern, aber Sie können nicht die Hierarchie von (A>H,B) und ihren Z-Index ändern. Wie erstellt man H über B?
4, Markieren Sie die wichtigsten Punkte! ! ! !
Nur die hierarchische Struktur von (A>H,B) und ihr Z-Index können nicht geändert werden, andere Stile können nach Belieben geändert werden, einschließlich, aber nicht beschränkt auf, Position, Breite, Höhe, können nach Belieben geändert werden, nach Belieben hinzugefügt, nach Belieben subtrahiert"
Nur die hierarchische Struktur von (A>H,B) und deren Z-Index können nicht geändert werden, andere Stile können frei geändert werden, einschließlich, aber nicht beschränkt auf, Position, Breite, Höhe, Hinzufügen oder nach Belieben subtrahieren"
Nur die hierarchische Struktur von (A>H, B) und ihr Z-Index können nicht geändert werden, andere Stile können nach Belieben geändert werden, einschließlich, aber nicht beschränkt auf, Position, Breite, Höhe, Hinzufügen oder nach Belieben subtrahieren"
学习ing2017-06-20 10:08:21

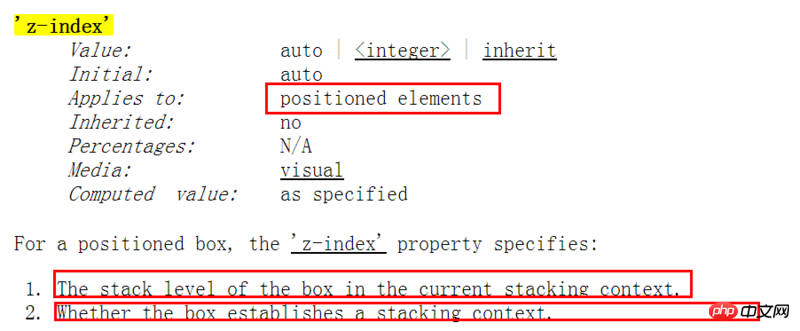
根据规范,z-index是应用到定位元素的,也就是position属性不为relative的元素,否则,设置z-index是没有意义的;
z-index的作用有两点,一是设置在当前堆叠上下文(stacking context)中的层级;二是创建一个新的堆叠上下文;
z-index并不是设置的值越高,就会越靠近用户,还和堆叠上下文有关系;
在同一个堆叠上下文中的元素,z-index越高越靠近用户;
在不同堆叠上下文中的元素,如果堆叠上下文一距离用户更近,那么它的所有子元素都在另一个堆叠上下文子元素的前面,也就是离用户更近,不同堆叠上下文中的子元素不可能发生交叉;
所以,z-index其实不是一个绝对值,而是一个相对值;
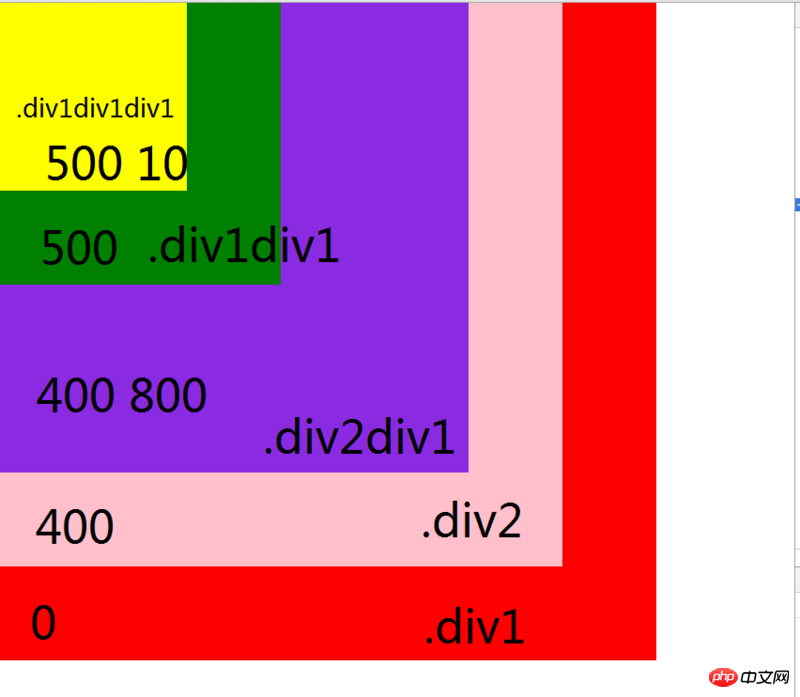
举例如下:
<body>
<p class="p1">
<p class="p1p1">
<p class="p1p1p1"></p>
</p>
</p>
<p class="p2">
<p class="p2p1"></p>
</p>
</body>body {
margin: 0;
}
.p1 {
width: 700px;
height: 700px;
background: red;
}
.p1p1 {
width: 300px;
height: 300px;
background: green;
position: absolute;
top: 0px;
left: 0px;
z-index: 500;
}
.p1p1p1 {
width: 200px;
height: 200px;
background: yellow;
position: absolute;
z-index: 10;
}
.p2 {
width: 600px;
height: 600px;
background: pink;
position: absolute;
z-index: 400;
top: 0;
}
.p2p1 {
width: 500px;
height: 500px;
background: blueviolet;
position: absolute;
z-index: 800;
}
对于.p1p1p1和.p2p1,虽然后者的z-index(800)高于前者(10),但是因为前者所在的堆叠上下文(.p1p1)的z-index(500)高于后者所在的堆叠上下文(.p2p1)的z-index(400),所以前者是在后者上面的。
评论里面你设置p{z-index:9;position:relative;}会建立一个新的堆叠上下文,和p同级的元素是0,img元素是9 -1,因为9>0,所以img是在上面的。
按照你的题目,其实position属性是不能改的,如果把position属性改为relative,那你的z-index属性其实就不起作用了,在z-index都起作用的情况下,是没有办法达到你的要求的,理由如下:
A 888
H 888 1000
B 999A, B和H的层级如上,因为888 < 999,所以A和H都在B的下边。
扔个三星炸死你2017-06-20 10:08:21
不能。因为你的H和B都是position: absolute,可以认为,绝对定位的元素在z轴上的偏移量远远大于z-index可以设置的量(可以认为绝对定位元素有着无穷大的z偏移)。因此,H和B两个元素的z-index实际上并不起到任何作用。
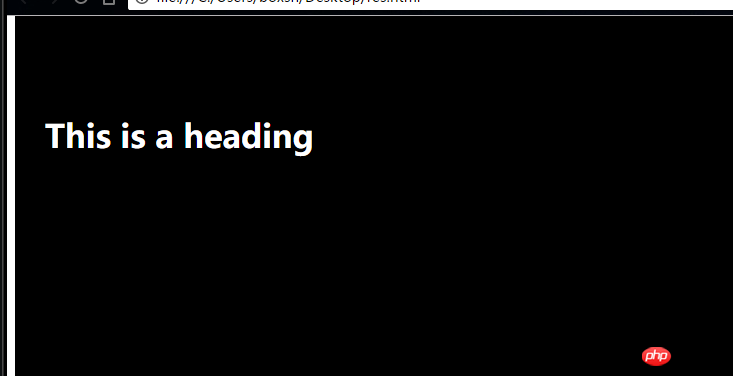
去掉了position: absolute之后,代码如下
<p class='A' style="background-color:blue;height:100px;margin-bottom: -200px;padding: 30px;display:block;z-index: 888;">
<h1 class='H' style="color: #fff;z-index: 1000;margin-top: 60px;display: block;">
This is a heading
</h1>
</p>
<p class='B' style="height: 100%;width: 100%;background: #000;z-index: 999;"></p>效果:

学习ing2017-06-20 10:08:21
首先A,B,H都是绝对定位,然后z-index,B>A了,自然而然,B就挡住了A,H在A里面,又是绝对定位于A,自然也就挡住H了,解决方法就是设置z-index,A>B就行了。这样布局,H的z-index,没有实在的意义(只要遮住了A,也就遮住了H)!除非H不在A里面!
迷茫2017-06-20 10:08:21
可以想象成每一个元素的z-index都声明了一个平面世界,平面世界的高度就是z-index的值。 而子元素的z-index都是在这个世界相比较。
代言2017-06-20 10:08:21
如果外面的z-index前者小于后者,没有办法让前者的子节点超过后者,只能改变层级,不过这样子的话,前者就可能把后者全都档住了,所以楼主还是把H从A中拿出来对应的层级设置好就能达到效果了