- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil


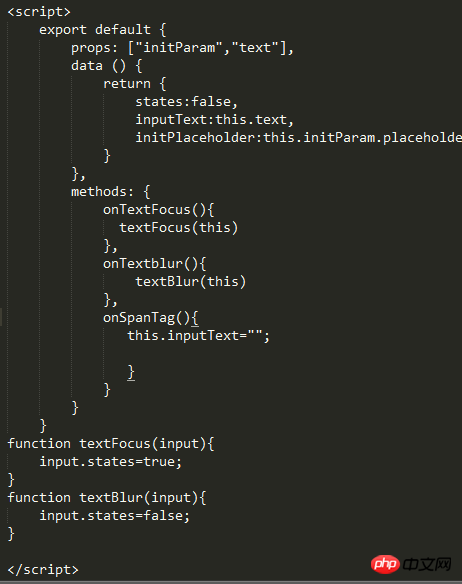
Wie im Bild gezeigt: Klicken Sie auf die Schaltfläche „Löschen“, um den Eingabetext zu löschen. Da die Eingabe zu diesem Zeitpunkt den Fokus verliert, wird auch die entsprechende Schaltfläche „Löschen“ ausgeblendet.
Lösungsbedarf: Beim Löschen des Eingabetextes bleibt der Fokus bestehen die Eingabe und die Schaltfläche „Löschen“ wird weiterhin angezeigt
阿神2017-06-17 09:19:03
"清空input文本的时候,焦点还在input上,并且clear按钮依旧显示"很简单啊,在onSpanTag函数清空内容后手动设置让input聚焦再设置clear按钮显示呗:
document.querySelector("#input").focus();
this.states = true;