- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
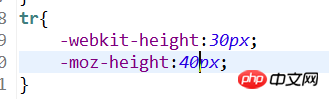
Die Höhe des p-Elements wird in Google- und Firefox-Browsern unterschiedlich angezeigt. Ich möchte CSS-Hack verwenden, um das Problem zu lösen,

Aber diese beiden Codeteile funktionieren nicht. Kann mir das jemand erklären? . .
伊谢尔伦2017-06-17 09:18:40
//google
@media screen and (-webkit-min-device-pixel-ratio:0}{
tr {
height: 30px;
}
}
//firefox
@-moz-document url-prefix() {
tr {
height: 40px;
}
}高度没这个兼容写法吧?
阿神2017-06-17 09:18:40
height没有-webkit、-moz这样的前缀,height应该没有兼容性问题。
你问的是p截图是tr,不知道你p里面的有没有其他元素,而且你确定不是内部元素原因。