- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Die vom Backend bereitgestellte Schnittstelle sieht so aus

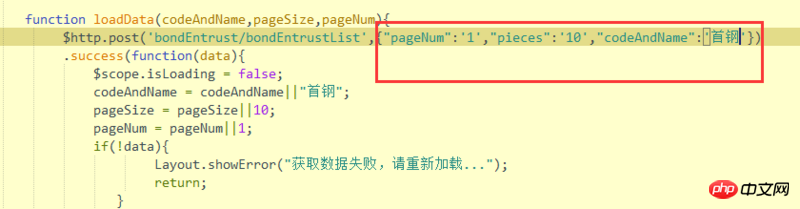
Ich kann die Daten nicht anfordern, wenn ich so schreibe, aber schon, wenn ich so schreibe

Wie man es kaputt macht
淡淡烟草味2017-06-16 09:21:20
在function和$http.post之间一行打印传的参数就可以知道问题所在了
console.log('pageNum---', pageNum);
console.log('pageSize---', pageSize);
console.log('codeAndName---', codeAndName);我猜传过来就是undefined,先打印下看看吧
巴扎黑2017-06-16 09:21:20
两个问题,一是楼上说的,undefined的问题。还有,如果你的angular是比较新的版本,那么.success方法已经被取消了,应该用.then()。
$http.post(url,data).then(function(response){
//得到数据后的逻辑
})
另外,从你的两段代码来看,你学编程应该不超过一个月。还需要再努努力。
世界只因有你2017-06-16 09:21:20
function loadData(codeAndName, pageSize, pageNum) {
// 在这里对参数进行默认值设定,而不是在 success 里
codeAndName = codeAndName || "";
pageSize = pageSize || 10;
pageNum = pageNum || 1;
// 我猜这里要设置 isLoading = true,表示加载进行中
// 这样和下面的 $scope.isLoading = false 才对称
$scope.isLoading = true;
$http.post(/*.....*/)
.success(function(data) {
$scope.isLoading = false;
if (!data) {
// do something while failing
} else {
// do something right;
}
});
}