- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich habe kürzlich Miniprogramme gelernt und gerade wx.request gelernt. Ich habe PHP + MySQL verwendet, um ein JSON-Datenformat auszugeben, Link: http://www.likeyunba.com/tmp/...
Ich möchte diese Daten auf der Miniprogrammseite rendern.
index.wxml
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{post.id}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
<text class="user-motto">{{post.title}}</text>
<image class="userinfo-avatar" src="{{post.imgurl}}" background-size="cover"></image>
<text class="user-motto">{{post.url}}</text>
<text class="user-motto">{{post.int}}</text>
</view>
</view>index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
userInfo: {},
post:[]
},
//事件处理函数
bindViewTap: function() {
var that = this;
wx.request({
url: 'http://www.likeyunba.com/tmp/json.php',
method:'GET',
success: function(res){
console.log(res);
that.setData({
post:res.data[0]
})
},
fail: function(res) {
console.log("--fail--")
}
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})
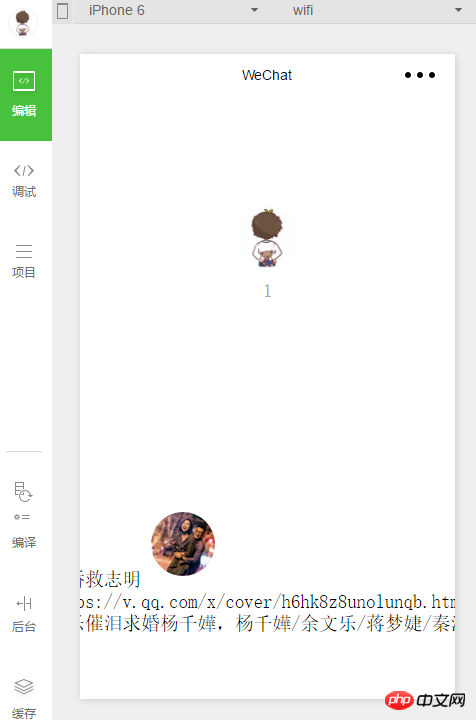
Wenn die Seite aktualisiert wird, wird mein WeChat-Avatar angezeigt. Durch Klicken auf den WeChat-Avatar werden die von PHP ausgegebenen Daten im JSON-Format gerendert. 
Aber mein http://www.likeyunba.com/tmp/... enthält zwei Daten, aber nur eines wird auf der Seite gerendert. Gibt es eine Möglichkeit, alle Daten zu rendern? Und wenn ich neue Daten in die Datenbank einfüge, rendert die Miniprogrammseite auch die neuesten Daten.
大家讲道理2017-06-16 09:20:41
json数据有两条,肯定要用 wx:for 啊,直接把res.data 赋值给post,而不是data[0],这样肯定只有一条啊。
可以看一下官方文档wx:for怎么用。
不然就看看我做的一个小程序demo:https://github.com/lin-xin/wx...
把这个例子熟悉一遍,基本你小程序就很6了