- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

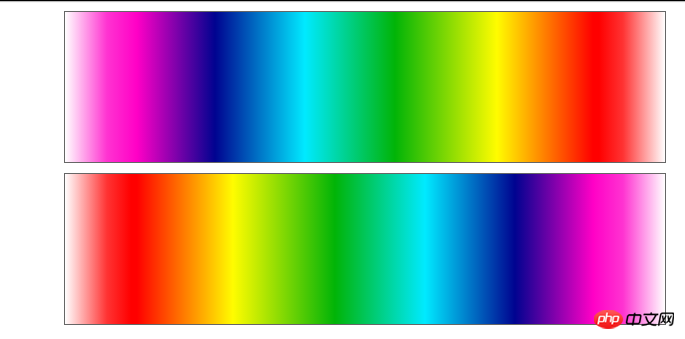
Im Projekt wurde ich gebeten, einen Lichtstreifen zu zeichnen, wie im roten Feld im Bild gezeigt. Ich habe einige Methoden ausprobiert, konnte es aber nicht vollständig realisieren, insbesondere die Schwanzteile an beiden Enden dass die Konvertierung von IMG in CSS am schnellsten ist, aber die Konvertierung war so groß, dass sie abgelehnt wurde. Ich bin also sehr neugierig, ob es wirklich eine CSS- oder Canvas-Methode gibt, um dies zu erreichen
大家讲道理2017-06-15 09:25:32
你也可以使用css的渐变
<p class="toLeft"></p>
<p class="toRight"></p>p {
width: 600px;
height: 150px;
border: 1px solid #666;
line-height: 150px;
text-align: center;
font-weight: 900;
font-size: 30px;
color: #fff;
margin: 10px auto;
}
.toLeft {
background-image:-webkit-linear-gradient(
to left,
rgba(255,0,0,0) 0%,
rgba(255,0,0,0.8) 7%,
rgba(255,0,0,1) 11%,
rgba(255,0,0,1) 12%,
rgba(255,252,0,1) 28%,
rgba(1,180,7,1) 45%,
rgba(0,234,255,1) 60%,
rgba(0,3,144,1) 75%,
rgba(255,0,198,1) 88%,
rgba(255,0,198,0.8) 93%,
rgba(255,0,198,0) 100%);
background-image:linear-gradient(
to left,
rgba(255,0,0,0) 0%,
rgba(255,0,0,0.8) 7%,
rgba(255,0,0,1) 11%,
rgba(255,0,0,1) 12%,
rgba(255,252,0,1) 28%,
rgba(1,180,7,1) 45%,
rgba(0,234,255,1) 60%,
rgba(0,3,144,1) 75%,
rgba(255,0,198,1) 88%,
rgba(255,0,198,0.8) 93%,
rgba(255,0,198,0) 100%);
}
.toRight {
background-image:-webkit-linear-gradient(
to right,
rgba(255,0,0,0) 0%,
rgba(255,0,0,0.8) 7%,
rgba(255,0,0,1) 11%,
rgba(255,0,0,1) 12%,
rgba(255,252,0,1) 28%,
rgba(1,180,7,1) 45%,
rgba(0,234,255,1) 60%,
rgba(0,3,144,1) 75%,
rgba(255,0,198,1) 88%,
rgba(255,0,198,0.8) 93%,
rgba(255,0,198,0) 100%);
background-image: linear-gradient(
to right,
rgba(255,0,0,0) 0%,
rgba(255,0,0,0.8) 7%,
rgba(255,0,0,1) 11%,
rgba(255,0,0,1) 12%,
rgba(255,252,0,1) 28%,
rgba(1,180,7,1) 45%,
rgba(0,234,255,1) 60%,
rgba(0,3,144,1) 75%,
rgba(255,0,198,1) 88%,
rgba(255,0,198,0.8) 93%,
rgba(255,0,198,0) 100%);
}
建议你阅读:ww.w3cplus.com/css3/new-css3-linear-gradient.html