- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
var label = 2
var obj={
label:1
a:function(){
console.log(this.label);
}
}
obj.a(); //1
var b = obj.a
b(); //2
Warum verliert b das ursprüngliche Objekt? Was ist das Prinzip dahinter?
================Ergänzung: Wie kann man verstehen, dass diese der verschachtelten Funktionen auf das Fenster zeigt? =========================
Wenn wir dies einer Funktion sagen, wird dies durch die Ausführungsumgebung bestimmt, wenn sie ausgeführt wird. Hier ist beispielsweise obj.a() die Ausführungsumgebung der Funktion, also zeigt dies auf obj und die Ausführung Die Umgebung von b() ist window, also zeigt dies auf window;
Dann zeigt diese der verschachtelten Funktion auf das Fenster, abgesehen davon, dass dies durch die Syntaxspezifikation von JS festgelegt ist. Wie können wir dies anhand des Implementierungsprinzips von JS verstehen?
var label = "windowC"
function showThis(){
var label = "innerC"
function innerFun(){
console.log(this.label)
}
innerFun()
}
showThis(); //windowC
PHP中文网2017-06-15 09:25:03
var b=obj.a;就等价于var b=function(){console.log(this.label)};这里相当于是声明了一个函数,this指向window
给我你的怀抱2017-06-15 09:25:03
你声明的b,其实就相当于window.b,所以打印2没有错啊。理解this很重要
obj.a执行过程中a中的this指向的是obj,
而b(),相当于window.b(),this指向的是window
欧阳克2017-06-15 09:25:03
最近在翻高程3的书,应该可以帮到楼主。
首先,需要明确作用域的概念。
obj.1()//1,这块,a中的functon中的this的作用域被限定在了obj这个对象当中,所以this的label的值则为你在obj对象中定义的属性label的值,这个值为1。
接下来一行,你var了一个变量b,注意,很重要的一点,你的这个变量b是在全局作用域(window)中定义的,然后,你讲obj.a方法赋值给b。接下来,(敲黑板,重点来了),你在全局作用域环境下(window)执行了b,而this的指向是需要根据执行环境来确定的,所以在全局作用域环境下label的值变为了你第一行写的2。
如果还有不懂得继续讨论哈,这个是基于我个人的理解
PHP中文网2017-06-15 09:25:03
this是根据函数执行环境变化的 如果你后面想拿到当前的this可以先把this保存在一个变量中或者使用apply/call/bind来绑定this
a:function(){
let that = this;
console.log(that.label);
}
//或者在调用的时候使用bind
let b = obj.a
b.bind(a)() //1淡淡烟草味2017-06-15 09:25:03
obj.a的值,不过是存放了它代表方法的地址,当var b = obj.a时,b变量存放的也是该方法的地址;
而另一方面,全局声明的变量,是window的属性,故window.b == b是成立的;
调用b()时,就相当于window.b()一样。再跟obj.a()对比,明白了吧;
当然,就指向了window这个全局对象。给个赞也行哇
大家讲道理2017-06-15 09:25:03
看了各位的答案,加上自己得到的理解,自问自答一下:
我是在结合obj在内存的存储状况来理解的,一开始也是在这里遇到了困惑:
var obj={
label:1
a:function(){
console.log(this.label);
}
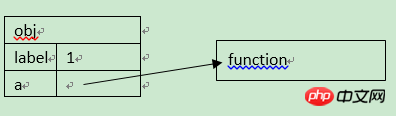
}obj中,label和1都存储在obj中,a作为一个变量存在obj中,a对应的function的实体存储在obj之外,obj只是存储一个指针。因此obj.a()的this指向a并不是因为实体function存在里面,而是孤立的实体function在被调用时,处于obj这个执行环境中;同理,b()的this指向window,也是因为孤立的实体function在被调用时,处于window这个执行环境中

迷茫2017-06-15 09:25:03
只看结论的话就是,函数内部的this指向,由其调用方式决定:函数被对象所拥有则this指向该对象;函数独立调用,则this指向undefined,非严格模式指向全局对象。