- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
In Kapitel 4.2.2 des JavaScript-Entwurfsmusters wird die Erweiterungsfunktion wie folgt geschrieben
function extend(subClass,superClass){
var F = function(){};
F.prototype = superClass.prototype;
subClass.prototype = new F();
subClass.prototype.constructor = subClass;
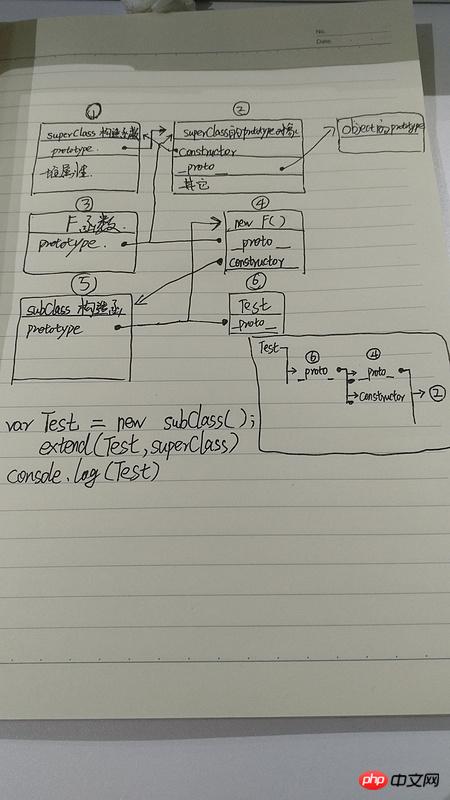
}Meine Frage bezieht sich auf diese Funktion F. Wenn die Vererbungsbeziehung auf diese Weise implementiert wird, sollte die Prototypenkette des letzten von subClass instanziierten Objekts wie folgt aussehen: 
Aber tatsächlich ist die Ausgabe der Chrom-Konsole wie unten gezeigt
Die Funktion F wird im Chrom-Debugging nicht angezeigt.
Meine Frage ist, warum F nicht in der Prototypenkette enthalten ist.
習慣沉默2017-06-15 09:25:00
Test.__proto__ === subClass.prototype
Test.__proto__.__proto__ === subClass.prototype.__proto__ === superClass.prototype这就是原型链了,空函数F只是作为一个临时的构造函数,本质上只是为了实现subClass.prototype.__proto__ === superClass.prototype,本来这样的实现方式subClass.prototype = new superClass()就可以实现,但是使用空函数可以避免一些问题,比如说superClass的属性很多