- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich habe den CSS-Loader über npm install style-loader css-loader --save-dev installiert.
Dies ist ein Screenshot von webpack.config.js: 
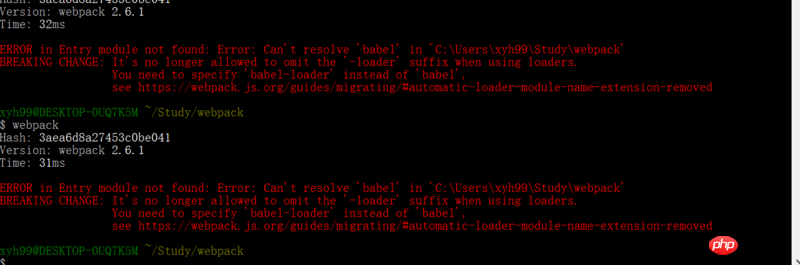
Screenshot des Git-Fehlerberichts: 
Tutorial-Link: Linkbeschreibung
Ich habe das obige Tutorial mehrmals ausprobiert, aber es ist immer noch eine Fehlermeldung aufgetreten.
某草草2017-06-15 09:24:55
const path = require('path')
module:{
rules:[
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: path.resolve(__dirname, 'node_modules'),
query: {
presets: ['es2015']
}
},
]
}黄舟2017-06-15 09:24:55
果然程序员还是需要对英文有点了解的,不然报错信息都看不懂。
红色报错地方讲的是babel这个loader的问题并不是你说的css loader问题。
提示你需要去指定"babel-loader"不能把"-loader"省略