- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

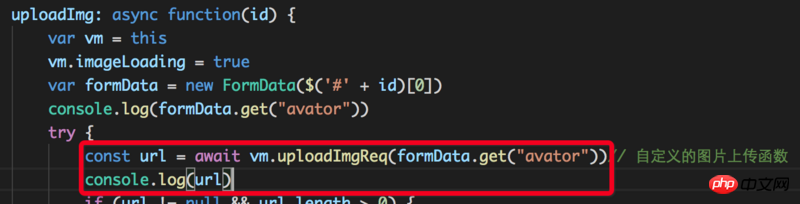
Ich möchte das Schlüsselwort „await“ verwenden, um die zurückgegebene URL der URL-Variablen zuzuweisen, aber das console.log zeigt weiterhin „undefiniert“ an
Der Methodencode uploadImgReq lautet wie folgt:
uploadImgReq: function(file) {
var nameKey = this.generateUUID();
// event.target.files[0].name = nameKey;
this.$http.get(this.url + '/qiniu/token', {
params: {
key: nameKey
}
}).then((response) => {
this.token = response.data.data.token;
if (this.token != null) {
var formData = new FormData();
formData.append('file', file);
formData.append('key', nameKey);
formData.append('token', this.token);
this.$http.post('http://upload.qiniu.com/', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
}).then((response) => {
if (response.status == 200) {
this.uploadStatus = false;
this.$message({
message: '上传成功',
type: 'success'
});
var imgUrl = this.qiniu + response.body.key;
console.log("i am returned")
return new Promise(function (resolve, reject) {
resolve(imgUrl)
})
}
}).catch((response) => {
})
}
}).catch((response) => {
})Darf ich fragen, wo das Problem liegt?
女神的闺蜜爱上我2017-06-15 09:24:50
this.$http.post('http://upload.qiniu.com/', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
})改为
return this.$http.post('http://upload.qiniu.com/', formData, {
headers: {
'Content-Type': 'multipart/form-data'
}
})女神的闺蜜爱上我2017-06-15 09:24:50
uploadImgReq里的promise没有return
uploadImgReq: function(file) {
......
return this.$http.get(this.url + '/qiniu/token', { //没有return
......
}另外promise.then里不应该嵌套promise,应该return promise,然后用then链式调用的方式来