- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

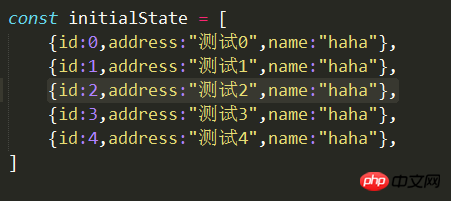
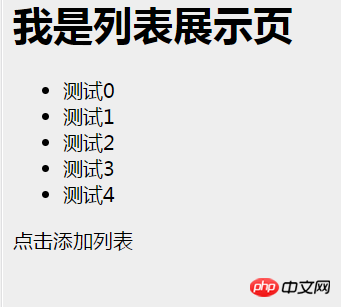
Dies ist der erste Inhalt in meinem Redux

Jetzt muss ich auf eine Liste klicken, zum Beispiel auf Test 2, und ich werde diese Liste löschen

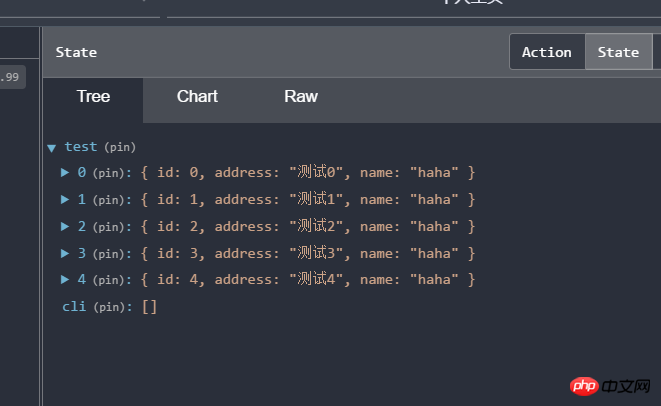
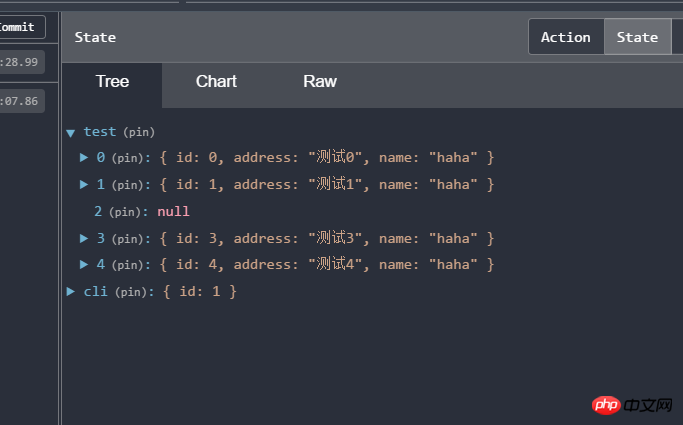
Beim ersten Betreten sieht der Inhalt im Status so aus.

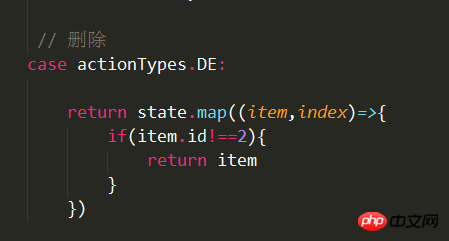
Mein Urteil in Redux ist so, aber das Ergebnis

Es ist nur so, dass die Parameter weg sind, aber die Position des Arrays existiert noch. Gibt es eine Möglichkeit, das entsprechende Array zu löschen?
欧阳克2017-06-15 09:24:08
你对任何一个数组进行类似这样的map操作, 都会这样, 留下一个有空洞的数组。。。
正确的做法是
let newState = state.slice()
newState.splice(2, 1)
return newState每一次对redux的state进行操作, 都尽量返回新的对象, 比如
return Object.assign({}, oldState, newState)
return [...oldState, ...newState] // or [...oldState].concat(newState)这个样子...
另外就是, 你那个map的空位没有指定返回值, 那么返回的就是默认的undefined, 为什么变成了null...