- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Frage: Wie kann ich beim Zeichnen mehrerer Bälle auf Leinwand das Hintergrundbild jedes Balls unterschiedlich gestalten?
Was ich jetzt gemacht habe, ist, jeder Kugel eine andere Farbe zu geben und sie mit Bildern zu füllen.
Teil des Codes:
`cxt.fillStyle = ballArray[i].color;
// var pat=cxt.createPattern(img,"no-repeat");
// cxt.fillStyle = pat;
cxt.arc(ballArray[i].x, ballArray[i].y, ballArray[i].r, 0, Math.PI * 2, true);
cxt.closePath();
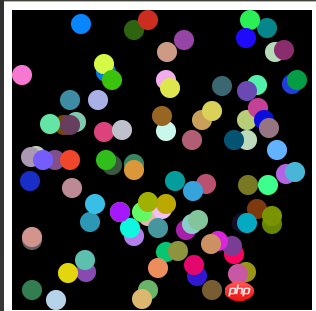
cxt.fill();`Aktueller Effekt: 
高洛峰2017-06-14 10:56:28
你把img标签里的链接改下,然后把代码复制粘贴到你本地测试。不过说实话,用背景平铺来实现画图很不好控制。
我给你另外一个建议就是先用drawImage画好,然后通过globalCompositeOperation来截取圆形。
<img src="AN_1.png"><br/>
<canvas id="canvas" width="300" height="300" style="background:#000;"></canvas>
<script type="text/javascript">
var cv = document.getElementById('canvas'),
cxt = cv.getContext('2d'),
img = document.querySelector("img");
var pt = cxt.createPattern(img,"repeat");
cxt.fillStyle = pt;
cxt.save();
cxt.arc(canvas.width/2,canvas.height/2,100,0,Math.PI * 2, true);
cxt.fill();
cxt.restore();
</script>代言2017-06-14 10:56:28
grd.addColorStop(0,"#eee");
grd.addColorStop(1,ballArray[i].color);
cxt.fillStyle=grd;
cxt.arc(ballArray[i].x, ballArray[i].y, ballArray[i].r, 0, Math.PI * 2, true);这样写成渐变了...效果差不多了,虽然很丑。。

更新...
女神的闺蜜爱上我2017-06-14 10:56:28
感觉你那个注释掉的代码不就是吗
// var pat=cxt.createPattern(img,"no-repeat");
// cxt.fillStyle = pat;
这是我写的demo,不过没测兼容性
https://codepen.io/jackpan/pe...