- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

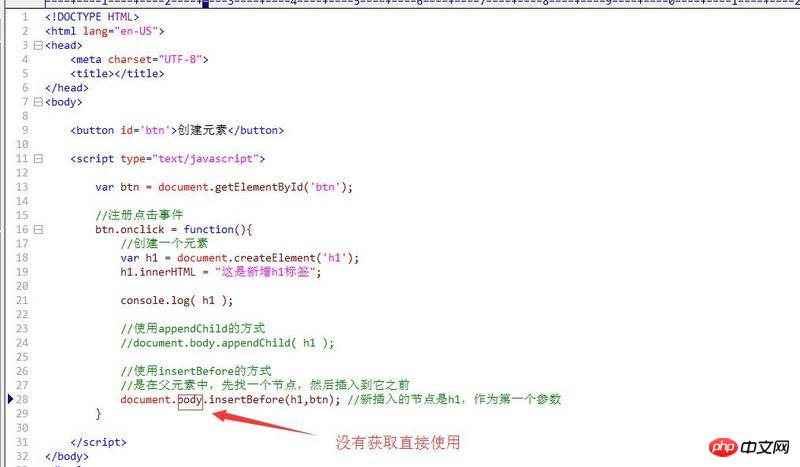
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id='btn'>创建元素</button>
<script type="text/javascript">
var btn = document.getElementById('btn');
//注册点击事件
btn.onclick = function(){
//创建一个元素
var h1 = document.createElement('h1');
h1.innerHTML = "这是新增h1标签";
console.log( h1 );
//使用appendChild的方式
//document.body.appendChild( h1 );
//使用insertBefore的方式
//是在父元素中,先找一个节点,然后插入到它之前
document.body.insertBefore(h1,btn); //新插入的节点是h1,作为第一个参数
}
</script>
</body>
</html>
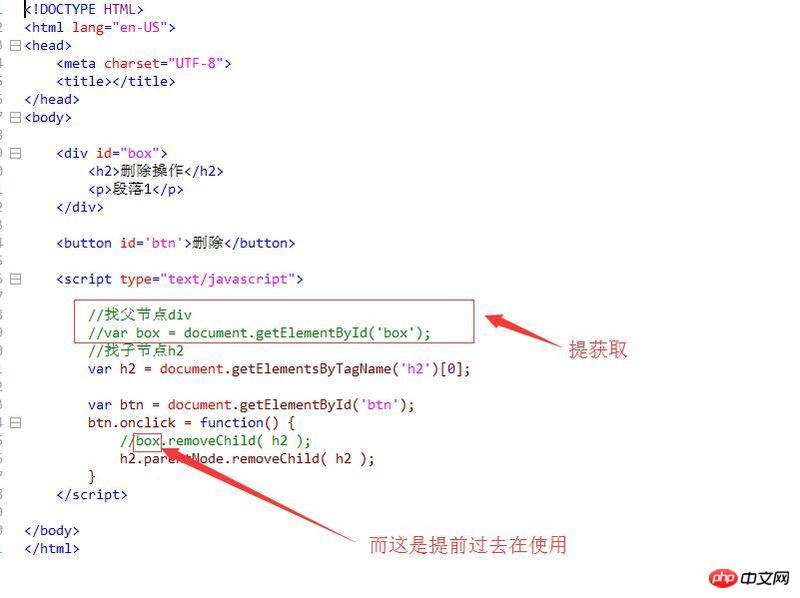
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="box">
<h2>删除操作</h2>
<p>段落1</p>
</p>
<button id='btn'>删除</button>
<script type="text/javascript">
//找父节点p
//var box = document.getElementById('box');
//找子节点h2
var h2 = document.getElementsByTagName('h2')[0];
var btn = document.getElementById('btn');
btn.onclick = function() {
//box.removeChild( h2 );
h2.parentNode.removeChild( h2 );
}
</script>
</body>
</html>过去多啦不再A梦2017-06-14 10:55:43
DOM API 就是这么设计的。
body 就是 h1 的父元素。
虽然 h1 是一个 Element,但是这个方法都是继承了 Node。
Node.insertBefore()
var insertedElement = parentElement.insertBefore(newElement, referenceElement);
| | | |
被插入的节点 | 被插入的节点 |
新插入节点的父节点 |
插入newElement之前的那个节点
insertedElement 是被插入的节点,即 newElement
parentElement 是新插入节点的父节点
newElement 是被插入的节点
referenceElement 在插入 newElement 之前的那个节点
再看看 Node.removeChild
let oldChild = node.removeChild(child);
// OR
element.removeChild(child);
child 是要移除的那个子节点.
node 是 child 的父节点.
oldChild 保存对删除的子节点的引用. oldChild === child.