- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
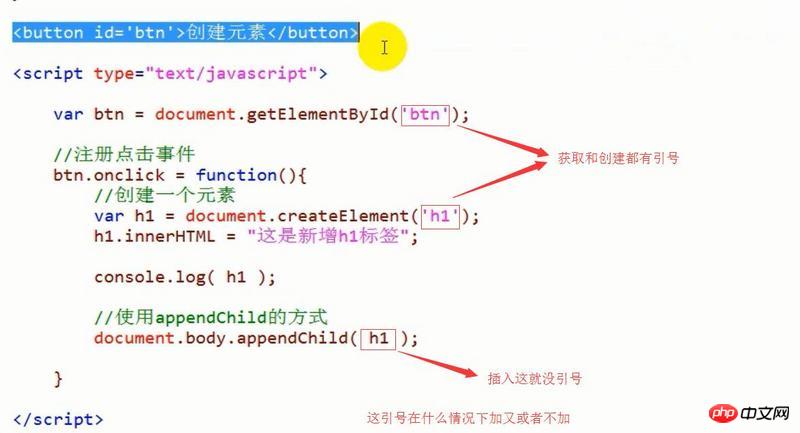
<button id='btn'>创建元素</button>
<script type="text/javascript">
var btn = document.getElementById('btn');
//注册点击事件
btn.onclick = function(){
//创建一个元素
var h1 = document.createElement('h1');
h1.innerHTML = "这是新增h1标签";
console.log( h1 );
//使用appendChild的方式
//document.body.appendChild( h1 );
//使用insertBefore的方式
//是在父元素中,先找一个节点,然后插入到它之前
document.body.insertBefore(h1,btn); //新插入的节点是h1,作为第一个参数
}
</script>
</body>
</html>三叔2017-06-14 10:55:37
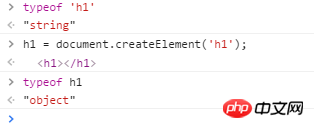
加引号是一个字符串
var h1 = document.createElement('h1');
| |
| |
A B
不加引号的是变量:
document.body.appendChild(h1);
|
|
A

看文档:document.getElementById
element = document.getElementById(id);
element 是一个 Element 对象。如果当前文档中拥有特定ID的元素不存在则返回null.
id是大小写敏感的字符串,代表了所要查找的元素的唯一ID.
h1 是一个 Element 对象,'h1' 是一个字符串。
滿天的星座2017-06-14 10:55:37
看情况是初学者,那么,不要弄一些容易混淆的变量名,这才是对自己负责。 比如:
var _h1 = document.createElement('h1');曾经蜡笔没有小新2017-06-14 10:55:37
var h1 = document.createElement('h1');这一行的h1是一个变量,代表新创建的元素,把变量名改一下就容易理解了。
var node = document.createElement('h1');
document.body.insertBefore(node,btn);