- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich habe im Hintergrund JSON-Daten wie folgt angefordert:
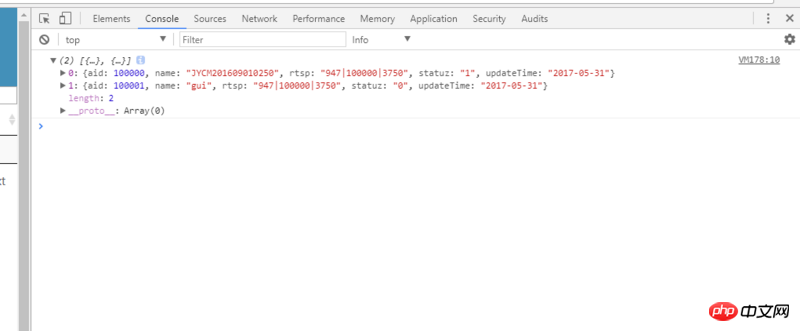
[{"aid":100000,"name":"JYCM201609010250","rtsp":"947|100000|3750","statuz":"1","updateTime":"2017-05-31"},{"aid":100001,"name":"gui","rtsp":"947|100000|3750","statuz":"0","updateTime":"2017-05-31"}]Das Folgende ist mein js-Code
<script>
$(document).ready(function () {
$('#table_id_example').DataTable({
"iDisplayLength": 10,
"bLengthChange": false,
"ajax": {
"url": "/media",
"dataType": "json",
"success": function (json) {
console.log(json)
}
},
"columns": [
{
"data": 'aid'
},
{
"data": 'name'
},
{
"data": 'rtsp'
},
{
"data": 'statuz'
},
{
"data": 'updateTime'
}
]
});
});
</script>Backend-Code
@Autowired
private MediaImpl media;
@ResponseBody
@RequestMapping(value = "/media",method = RequestMethod.GET)
public List<Media> MediaAll(){
System.out.println("------------------------------------------------------");
return media.findAll();
}HTML-Code
<link rel="stylesheet" href="/css/jquery.dataTables.css" th:href="@{css/jquery.dataTables.css}"/>
<script type="text/javascript" src="/js/jquery.min.js" th:src="@{/js/jquery.min.js}"></script>
<script type="text/javascript" src="/js/jquery.dataTables.js" th:src="@{js/jquery.dataTables.js}"></script>
<body>
<table id="table_id_example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>媒资ID</th>
<th>媒资名称</th>
<th>播放串</th>
<th>状态</th>
<th>更新时间</th>
</tr>
</thead>
<!-- <tbody>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
<td>Row 1 Data 1</td>
</tr>
</tbody>-->
</table>
</body>
Es werden keine Fehler im Front- und Backend gemeldet, die Daten können jedoch nicht angezeigt werden. Darf ich fragen, ob eine Konfiguration fehlt oder ein Schreibfehler vorliegt? Danke
三叔2017-06-14 10:54:16
用过这个插件,你还要加一个datasrc说明,获取成功之后,从哪提数据。
(修正,可能不是datasrc的原因,但看着又像是没加这个的原因)
这是我用到的代码,看是否能给你点启示:
`
$.ajax({
type:'GET',
***
/*省略某些代码*/
***
success:function(result){
/*声明一个空对象*/
var returnData = {};
returnData.data = result.rows //数据来源
callback(returnData) //此步不能省略,最重要的就是调用callback
}
})
`
迷茫2017-06-14 10:54:16
官网上对获取的json数据有这种要求
By default DataTables will look for the property data (or aaData for compatibility with DataTables 1.9-) when obtaining data from an Ajax source or for server-side processing
也就是说你那个包含各个数据的数组应该放在data属性里,这样应该就可以了
{"data":[{"aid":100000,"name":"JYCM201609010250","rtsp":"947|100000|3750","statuz":"1","updateTime":"2017-05-31"},{"aid":100001,"name":"gui","rtsp":"947|100000|3750","statuz":"0","updateTime":"2017-05-31"}]}
data同级还可以放别的如条目总数等的参数