- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil

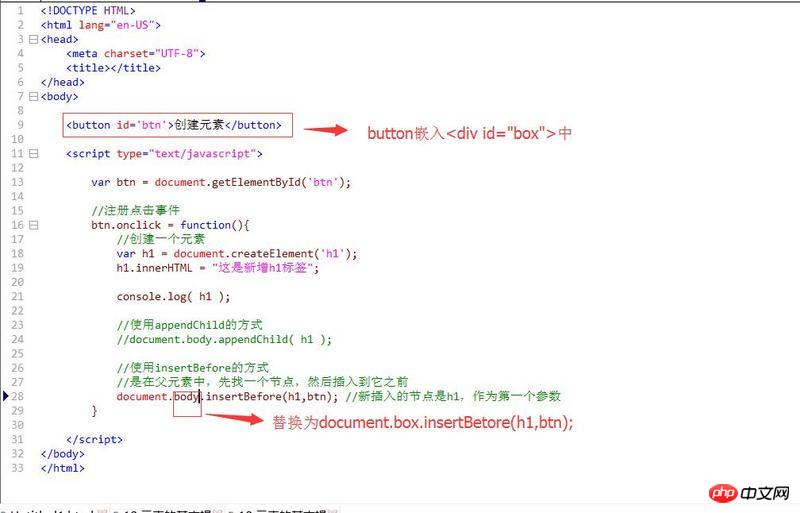
Code vor der Änderung
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<button id='btn'>创建元素</button>
<script type="text/javascript">
var btn = document.getElementById('btn');
//注册点击事件
btn.onclick = function(){
//创建一个元素
var h1 = document.createElement('h1');
h1.innerHTML = "这是新增h1标签";
console.log( h1 );
//使用appendChild的方式
//document.body.appendChild( h1 );
//使用insertBefore的方式
//是在父元素中,先找一个节点,然后插入到它之前
document.body.insertBefore(h1,btn); //新插入的节点是h1,作为第一个参数
}
</script>
</body>
</html>Geänderter Code
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p id="box">
<button id='btn'>创建元素</button>
</p>
<script type="text/javascript">
var btn = document.getElementById('btn');
//注册点击事件
btn.onclick = function(){
//创建一个元素
var h1 = document.createElement('h1');
var box = document.createElement('box');
h1.innerHTML = "这是新增h1标签";
console.log( h1 );
//使用appendChild的方式
//document.body.appendChild( h1 );
//使用insertBefore的方式
//是在父元素中,先找一个节点,然后插入到它之前
document.box.insertBefore(h1,btn); //新插入的节点是h1,作为第一个参数
}
</script>
</body>
</html>Nach der Änderung können keine Elemente hinzugefügt werden. Was ist das Problem. Der vorherige Zusatz hatte body als übergeordnetes Element und wurde direkt verwendet, ohne es zu übergeben. Ich habe ein p verschachtelt und die Elemente im Voraus erhalten. Es können aber immer noch keine neuen Elemente eingefügt werden
某草草2017-06-14 10:54:13
1、createElement只能创建标签,box不算是标签吧?要把var box = document.createElement('box');换成var box = document.createElement('p');
2、这个标签只是存在Body里面,你不能直接通过document.box获取,
你之前写的是var box=document.createElement('box');
document.box那不就相当于document.document.createElement('box')吗?
先添加个类名获取吧