- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Ich habe die Projekte anderer Leute kopiert und bin erst vor kurzem mit vue.js in Kontakt gekommen
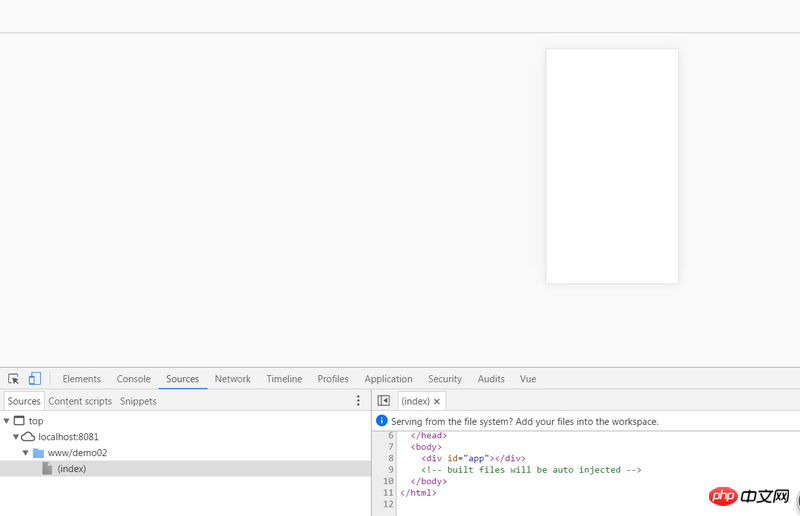
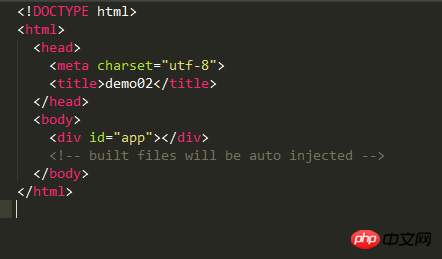
Ich habe festgestellt, dass beim Start nur eine index.html-Datei eingeführt wurde:
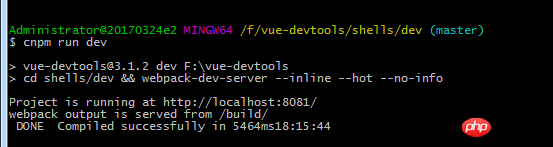
index.html  Ein nodejs-Dienst wurde lokal gestartet (Inhaltsverzeichnis beachten)
Ein nodejs-Dienst wurde lokal gestartet (Inhaltsverzeichnis beachten)
Ich weiß nicht, warum der Effekt nicht auf der Seite angezeigt wird. . . Der Test basiert auf dem vollständigen Projekt einer anderen Person. . . .
高洛峰2017-06-14 10:52:18
几乎什么信息都没给....
光看项目结构看不出原因的...
如果是Gayhub上的项目,把地址贴出来,
否则把src/router/index.js src/App.vue src/main.js 代码贴出来
伊谢尔伦2017-06-14 10:52:18
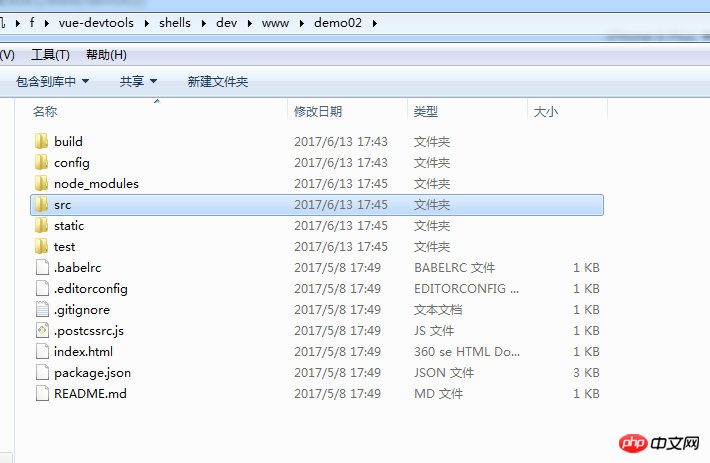
你的index.html里面没有引入编译后的js文件,当然什么都没有了。通常npm run dev以后,index.html下面会添加一条引入编译后js文件的代码。像下图这样。你看你的index里面什么都没,所以没有效果。而且你看你同目录下面除了index,其他什么都没有。这是不正常的。
