- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
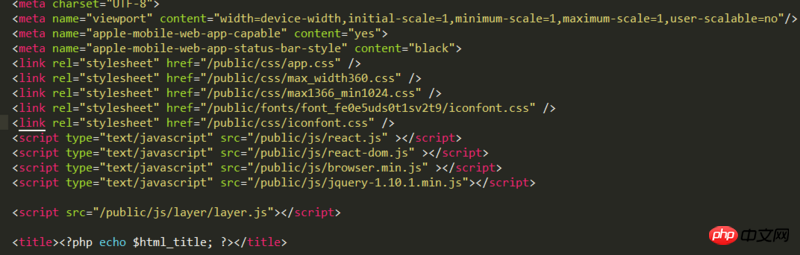
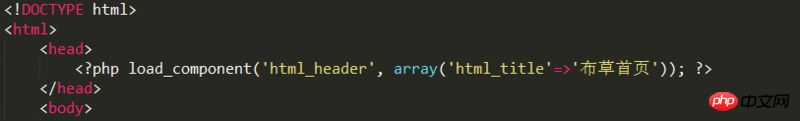
Jetzt müssen die Header-Ressourcen wie CSS und JS herausgebracht werden. Jetzt wird es mithilfe einer PHP-Vorlage eingeführt, wie unten gezeigt
html_header.php
 index.html
index.html
 Tatsächlich sind die Ressourcen in PHP unvollständig, und die für jede Seite erforderlichen Ressourcen sind ebenfalls unterschiedlich, und es gibt einige Gemeinsamkeiten, die extrahiert werden müssen.
Tatsächlich sind die Ressourcen in PHP unvollständig, und die für jede Seite erforderlichen Ressourcen sind ebenfalls unterschiedlich, und es gibt einige Gemeinsamkeiten, die extrahiert werden müssen.
Die aktuelle Idee besteht darin, require.js zu verwenden, um allgemeine Module über main.js einzuführen, und die privaten Module jeder Seite können jetzt importiert werden.
Ich habe die Verwendung von require online überprüft und sie in main.js gefunden
require([. „jq“, „react“, „vue“],function(a,b,c) {some code...})
Führen Sie das Modul in das Array ein, übergeben Sie die entsprechenden Parameter im Rückruf und beginnen Sie mit dem Schreiben von Code . Aber bedeutet das, dass der gesamte Code in main.js geschrieben ist?
Jetzt wird viel Code direkt auf die Seite geschrieben. Ich möchte nur noch Module einführen, z. B. die Einführung eines JQ und dann $(document).ready(function() {})
習慣沉默2017-06-12 09:34:34
自定义开发的架构吗?PHP按需加载这种功能一般的CMS都有实现,如drupal, joomla。用到什么就在PHP加什么,然后PHP给页面用到的JS都合并压缩,下载容量就变得更少。如drupal7通过以下代码加载JS:
drupal_add_js('misc/collapse.js');用require.js的确是需要把需要加载的JS都写在main.js上,你想每页加载的JS不同,那这个main.js用PHP生成就可以了。在magento2上也用了requireJS,它就是有自己的机制来生成requirejs config,实现每页都能按需加载。不过如果JS个数真的很多,还是把它们都合并压缩比较好,不然可能影响加载时间,还得配CDN来缓解。
学习ing2017-06-12 09:34:34
requireJS现已经支持按需加载
require(["xxxx"], function(xxx){
var $= require("jquery");
$(document).ready(function() {})})