- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
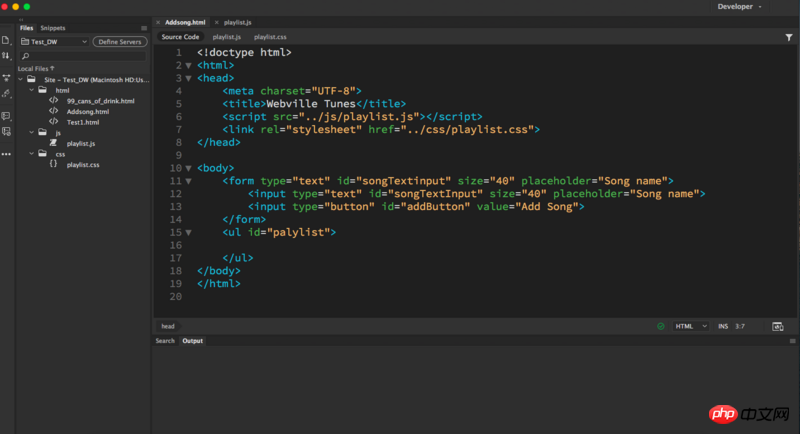
Ich habe vor kurzem angefangen, JavaScript zu lernen, und das Tool, das ich verwende, ist Adobe Dreamweaver CC 2017. Nachdem ich mit dem Schreiben der HTML-Datei fertig war, wollte ich eine Verknüpfung zu einer JavaScript-Datei herstellen, aber die JavaScript-Datei funktionierte nicht. Ich weiß nicht, ob es ein Problem mit der Software ist oder etwas mit meinem Code nicht stimmt. Nach mehrmaliger Überprüfung sollte kein Pfad zum Verknüpfen der JavaScript-Datei vorhanden sein, was im Bild zu sehen ist.
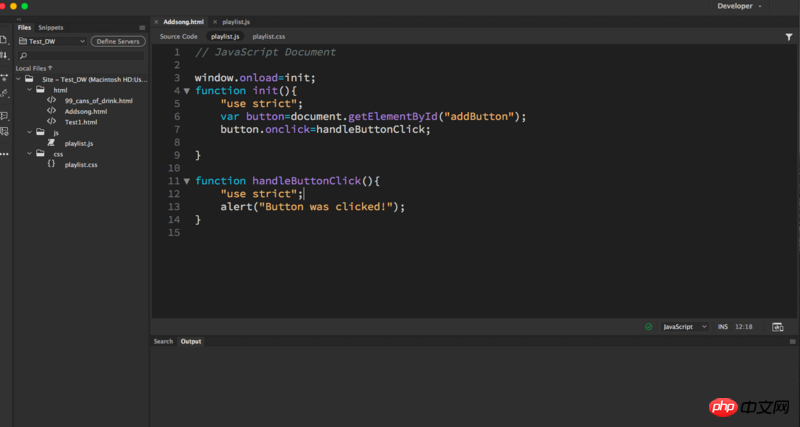
Mein HTML-Code und mein JavaScript-Code lauten wie folgt:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Webville Tunes</title>
<script src="../js/playlist.js"></script>
<link rel="stylesheet" href="../css/playlist.css">
</head>
<body>
<form type="text" id="songTextinput" size="40" placeholder="Song name">
<input type="text" id="songTextInput" size="40" placeholder="Song name">
<input type="button" id="addButton" value="Add Song">
</form>
<ul id="palylist">
</ul>
</body>
</html>window.onload=init;
function init(){
"use strict";
var button=document.getElementById("addButton");
button.onclick=handleButtonClick;
}
function handleButtonClick(){
"use strict";
alert("Button was clicked!");
}

Ich hoffe, dass alle Senioren mir einen Rat geben werden, ich bin sehr dankbar!
学习ing2017-06-12 09:34:13
感谢邀请,我想知道的是你这个js文件是有用还是没有用呢,要查看这个js是否加载正确,打开firebug,查看你要 找的js是否正确加载,如果没有正确加载会报404,如果确实加载了,那么再调试这段js是否有问题。看你写的这个js代码直接放到页面中应该能运行的,如果没起作用估计是加载的路径就有问题吧。