- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
Im Folgenden finden Sie einen Link zur Alibaba Cloud-Website. Dort finden Sie eine kurze Anleitung zum Erzielen des Umschalteffekts. Kann es im CSS nicht sehen: 
Website-Link-Adresse
扔个三星炸死你2017-06-12 09:34:10
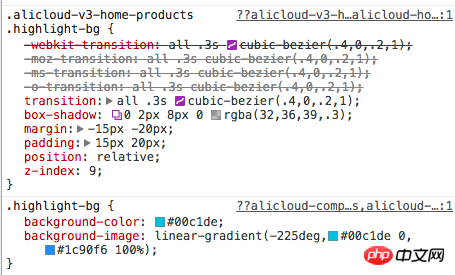
 hover上去之后添加一个highlight-bg的class,该class对应的css中定义了过渡效果(transition),该过渡效果只是对margin和padding进行过渡,margin:-15px -20px;padding:15px 20px,一正一反,效果就是整体区域变大,但是内容区域不变,所以我们看到了放大的效果。但是实际情况是不仅放大了,整个内容还上移了,大概看了一下,上移的原因是在添加了highlight-bg class的同时,对其内容的上半区域和下半区域都进行了处理,上半区域的处理是:将height调低,同时图标的padding-top缩小,所以整体感觉上移了
hover上去之后添加一个highlight-bg的class,该class对应的css中定义了过渡效果(transition),该过渡效果只是对margin和padding进行过渡,margin:-15px -20px;padding:15px 20px,一正一反,效果就是整体区域变大,但是内容区域不变,所以我们看到了放大的效果。但是实际情况是不仅放大了,整个内容还上移了,大概看了一下,上移的原因是在添加了highlight-bg class的同时,对其内容的上半区域和下半区域都进行了处理,上半区域的处理是:将height调低,同时图标的padding-top缩小,所以整体感觉上移了
过去多啦不再A梦2017-06-12 09:34:10
没找到这个页面,但是有个很简单的实现方式:比如 这是4张图片,“高度”实际都是相等的,只不过第1、3、4顶部和背景色一样,所以在视觉上就认为他们比第二个短一截。
当然,我只是拿图片举个例子。