- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
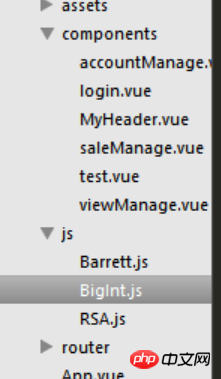
Eine Anmeldekomponente muss RS-Verschlüsselung verwenden und importiert drei Dateien: Barrett.js, BigInt.js und RSA.js.
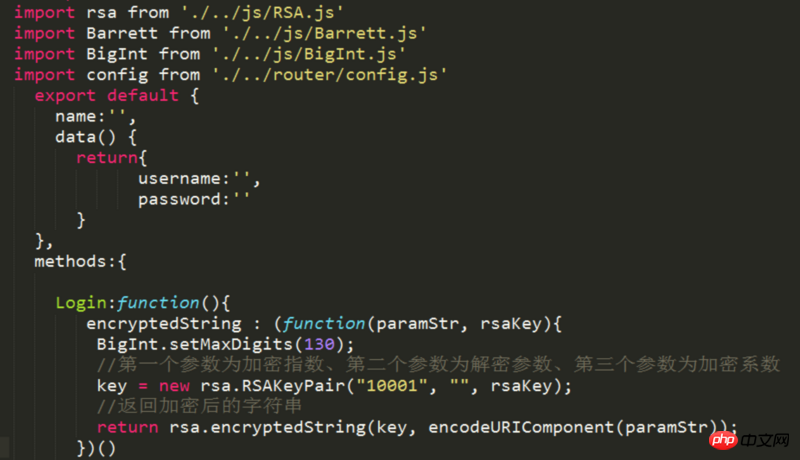
Der Import von Dateibaum und Anmeldung erfolgt wie in der Abbildung dargestellt: 
Anmelden:
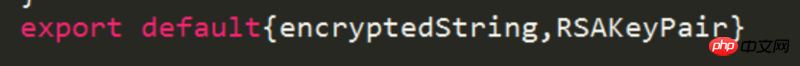
Aber ich habe nur die in der Komponente benötigten Funktionen in die js-Datei exportiert und die RSA-Datei als Beispiel genommen
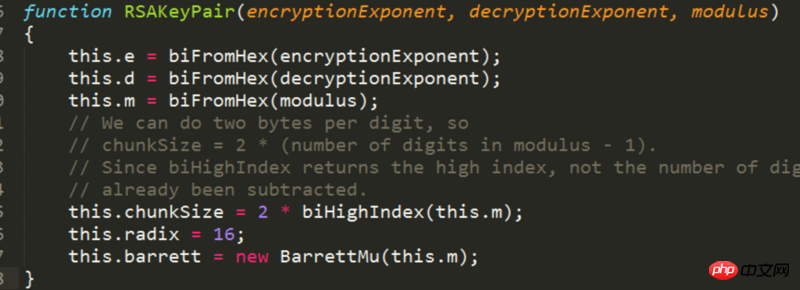
RSAkeyPair-Funktionscode: 
Aber im Hintergrund wird ein Fehler gemeldet, der besagt, dass die biFormHex-Funktion undefiniert ist. Diese Funktion ist eine Funktion in der BigInt.js
-Datei, daher ist es auch notwendig, die bigFormHex-Funktion in BigInt.js
in die RSA-Datei zu importieren. Allerdings rufen sie zu viele Funktionen voneinander auf. Ein solcher One-Export ist jedoch zu mühsam. Können Sie mir bitte sagen, wie ich die Funktionen der gesamten js-Datei zusammen exportieren kann, anstatt sie einzeln zu exportieren? Danke!