- Gemeinschaft
- Lernen
- Tools-Bibliothek
- Freizeit
Heim > Fragen und Antworten > Hauptteil
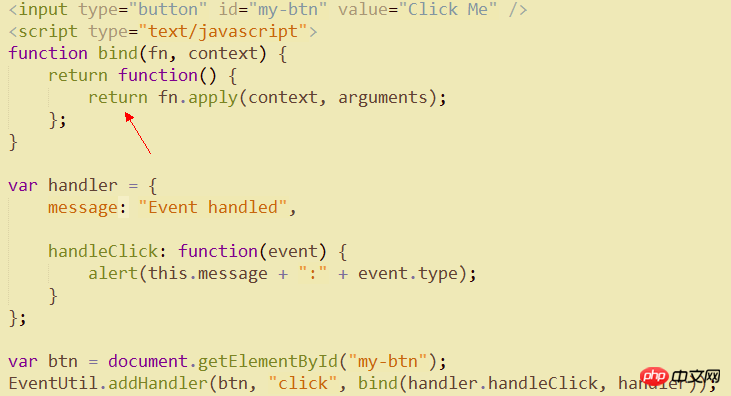
Als ich JS Advanced Programming las, wurde bind in Kapitel 22 erwähnt

Warum gibt es an der Stelle, auf die der Pfeil zeigt, eine Rückkehr? Ich verstehe das nicht so gut. Wenn ich also die durch den Pfeil angezeigte Stelle lösche, kann das Ereignis auch ausgeführt werden.
过去多啦不再A梦2017-06-12 09:33:41
是可以执行,但不能只针对这种情形,要是我要bind的fn是一个需要返回值的函数呢?
function bind(fn, context){
return function(){
return fn.apply(context, arguments);
}
}
function bindNoReturn(fn, context){
return function(){
fn.apply(context, arguments);
}
}
var name = 'global';
function fn(){
return this.name;
}
var bfn = bind(fn, {name:"sf"});
var bfnNR = bindNoReturn(fn,{name:'return'});
console.log(bfn());
console.log(bfnNR());ringa_lee2017-06-12 09:33:41
bind 目的只是绑定函数上下文也就是函数内部的this指向,不能改变函数原来的行为。
这个例子中 handleClick 没有返回值,所以有木有return一样,但是如果某个事件需要关心事件处理函数的返回值呢?
例如 返回 false 会 preventDefault() 等。
那开发的时候 handleClick 里写了个return false,结果却不起作用,这就是传说中的坑。
phpcn_u15822017-06-12 09:33:41
你的示例中,bind 函数全部是副作用…对全是副作用(改 dom 啊,alert 啊,发请求啊之类)的函数,你 return 什么都没有意义。
最简单的例子,需要 bind 后返回值时:
newFn = oldFn.bind(this)
// ...
var x = newFn() // undefined这时内层的 return 就是必须的。